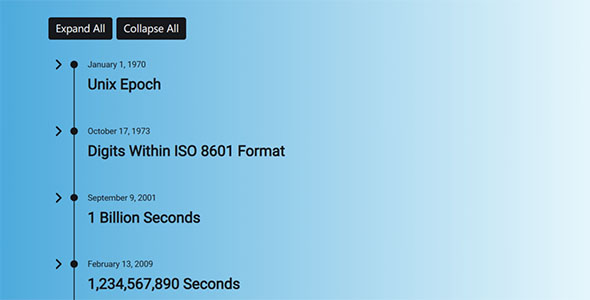
Bootstrap响应式时间轴垂直样式
基于Boostrap框架布局时间轴代码,在原有的样式基础上加以美化。充分响应式的设计兼容任何大小的屏幕,比如PC电脑、手机端浏览器。可以继承FontAwesome字体图标。
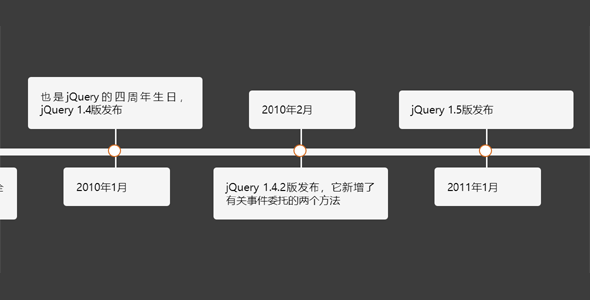
jQuery横向时间轴插件timeline
简约的jQuery和CSS3横向时间轴特效插件,该横向时间轴在设计上将时间轴和事件内容分离,时间轴在工作上类似幻灯片效果,而某个时间点对应的事件占据整个时间轴的宽度,并且一次只显示一个事件内容。 该横...
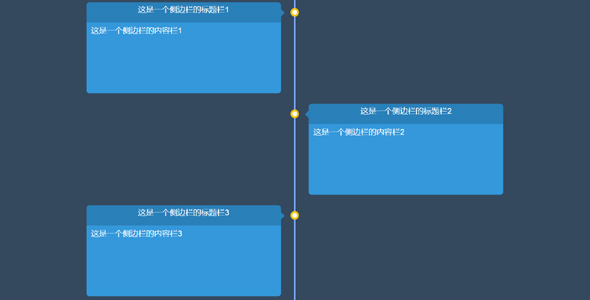
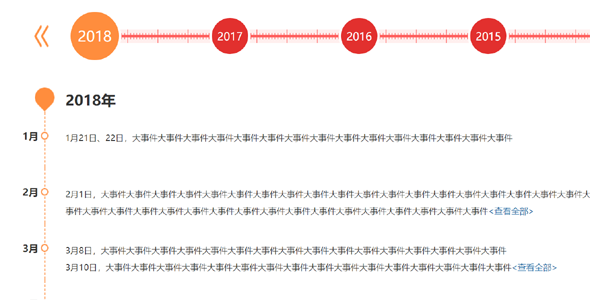
jQuery横向和纵向时间轴插件
jquery.timelinr是一款时间轴插件,下载包含3种效果纵向的时间轴和横向的时间轴效果。可以用在展示公司发展历史,尤其比较适合一些网站展示发展历程、大事件等场景。这个插件使用jQuery编写,...