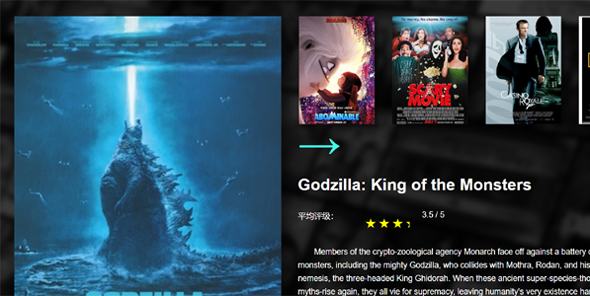
jquery.carousel图片轮转插件
jquery.carousel是一款实用的图片轮转插件,层叠样式的旋转木马js插件。一些常用的配置参数"width":860,"height":300,&quo...
Carousel图片和文字左右切换特效
一个超级轻量级的旋转木马滑块JavaScript库,可用于遍历序列的任何web内容,包含图片和文字介绍。初始化插件slider({name: ".example"});是否显示圆点...
自适用大小的图片轮播插件swdslideshow.js
swdslideshow是一个最小的、快速响应的幻灯片JavaScript库,旨在通过图像用一个简单而直观的方式轮播切换。可配置参数let settings = {slide_interval: 50...
左右滚动轮播插件PureJSCarousel.js
PureJSCarousel是一个独立的JavaScript库,帮助您创建基本的,触屏移动滑块/旋转木马与大量的定制选项。基础调用方法var carouselDefault = new PureJSC...
slideshow.js自动播放切换插件
slideshow.js是滑块和幻灯片js组件,自动幻灯片以给定的速度通过一组div。支持自定义的时间和水平/垂直方向。var slider1 = {container: "slide-y&...
bootstrap轮播图插件reggieslider.js
reggieslider.js是原生轮播图插件,支持手机端,允许您创建一个可配置的转木马图片插件,支持视频,或者在网络上任何内容。主要特色响应性和跨平台。自动调整高度以适应内容。允许与触摸滑动或鼠标拖...
手机端友好的内容轮播插件ratslider.js
ratslider.js是JavaScript滑块插件,创建一个响应,触屏内容从简单的HTML结构旋转木马。基本调用方法const myCarousel = new Ratslider({id: &#...