slideshow.js自动播放切换插件
slideshow.js是滑块和幻灯片js组件,自动幻灯片以给定的速度通过一组div。支持自定义的时间和水平/垂直方向。var slider1 = {container: "slide-y&...
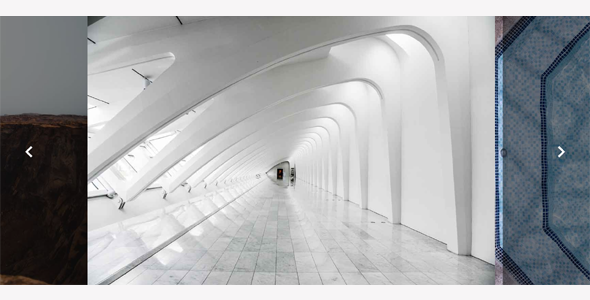
jQuery产品自动轮播展示插件
一款有创意jQuery产品图片自动切换播放插件,之前我们介绍的jQuery焦点图要么是左右切换,要么是上下切换,然后带有不同的过渡动画特效。但这款jQuery图片切换插件是沿着圆弧进行轮播切换的,更具...
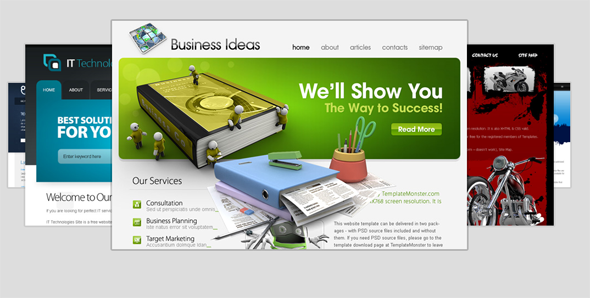
jQuery自动轮播图slider插件
一款简单的jQuery轮播图slider插件,它并没有非常华丽的切换动画,仅仅是简单的左右滑入滑出动画。也正是它的简单,这款jQuery焦点图插件的使用也就非常方便,我们只需要引入脚步库后进行简单的设...
简单jQuery轮播图插件partialViewSlider.js
partialViewSlider是一款轻量级jQuery轮播图插件。该jquery轮播图插件仅8k大小,响应式设计,支持移动设备,还支持多种预览模式。参数类型默认值描述widthint70中间显示的...