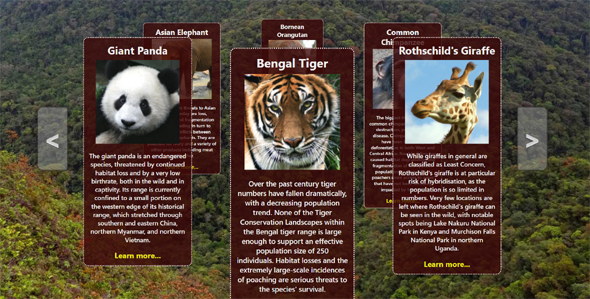
krousel.js是一款左右切换滑块插件,灵活的、可定制的、响应式移动旋转木马效果。支持手机端触屏。
主要特色
- 无限循环。
- ES6模块。
- 支持触摸事件。
- 自定义旋转木马控制。
- 自定义响应断点。
- 幻灯片和褪色转换。
- 每张幻灯片多个项目。
var myCarousel = new Krousel(document.querySelector('.slider'),{
// Change where arrows are attached (default is the target)
appendArrows: null,
// Change where the navigation dots are attached
appendDots: null,
// enable or disable arrows
arrows: true,
// Auto play the carousel
autoplay: false,
// Change the interval at which autoplay change slide
autoplaySpeed: 3000,
// Display or Hide dots
dots: true,
// Enable or disable infinite behavior
infinite: true,
// Customize the "next" arrow
nextArrow: null,
// pause autoplay when a slide is hovered,
pauseOnHover: true,
// Customize the "previous" arrow
prevArrow: null,
// breakpoints config
responsive: null,
// Number of slide to show at once
slidesToShow: 1,
// Number of slide to scroll when clicking on arrow
slidesToScroll: 1,
// transition speed when changing slide
speed: 300,
// Change transition type when changing slide
transition: 'slide',
});手机端触屏左右切换滑块js插件krousel
正在加载文件目录...
- 热度 8

wyiuxl下载了 此素材

Conquer365下载了 此素材

Catalina下载了 此素材

abcd6167871870下载了 此素材

。收藏了 此素材

voyage下载了 此素材

无下载了 此素材

老人与海下载了 此素材