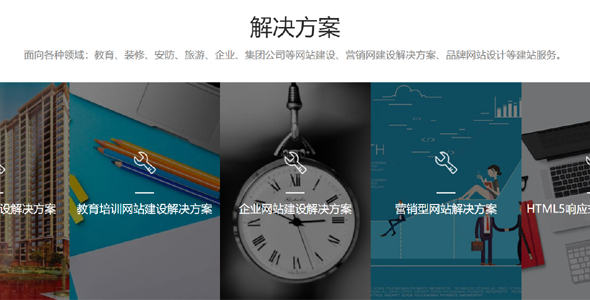
PureJSCarousel是一个独立的JavaScript库,帮助您创建基本的,触屏移动滑块/旋转木马与大量的定制选项。
基础调用方法
var carouselDefault = new PureJSCarousel({
carousel: '#demo',
slide: '.slide'
});
一些配置信息// CSS selector for carousel wrapper
carousel: '#carousel-default',
// CSS selector for carousel items
slide: '.slide',
// CSS selectors for next / prev navigation
btnNext: document.createElement('button'),
btnPrev: document.createElement('button'),
// slides the items one by one
oneByOne: false,
// animation speed
speed: 1000,
// activate slide
activeIndex: 0,
// animation delay
delay: 0,
// easing effect
effect: 'linear',
// autopaly options
autoplay: false,
autoplayDelay: 1000,
autoplayStartDelay: 1000,
autoplayDirection: 'next',
// infinite looping
infinite: false,一些API方法// Go to next slide carouselDefault.goToNext(); // Go to previous slide carouselDefault.goToPrev(); // Go to specific slide carouselDefault.goToNext(slideIndex); // Disable carousel controls carouselDefault.disableControl(); // Enable carousel controls carouselDefault.enableControl(); // Destroy the carousel carouselDefault.destroy(); // Enable autoplay carouselDefault.startAutoplay(autoplayDirection); // Stop autoplay carouselDefault.stopAutoplay();
左右滚动轮播插件PureJSCarousel.js
正在加载文件目录...
- 热度 68

为谁心醉下载了 此素材

哒哒哒哒哒XD下载了 此素材

久醉下载了 此素材

From下载了 此素材

芒于儿下载了 此素材

web_下载了 此素材

web_收藏了 此素材

深圳E网下载了 此素材

流年下载了 此素材

.收藏了 此素材