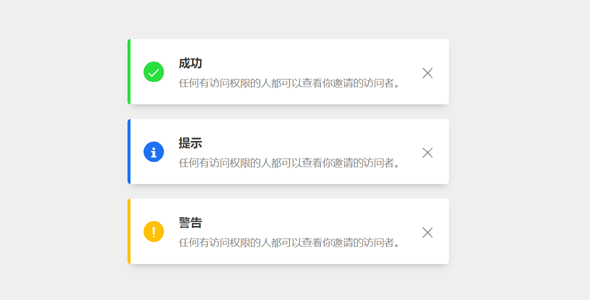
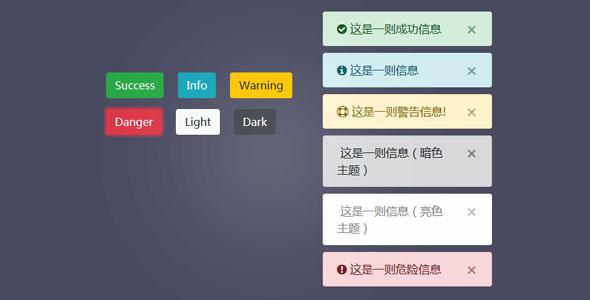
jQuery漂亮的消息通知插件
jQuery跨浏览器响应式消息通知插件,到时间会自动关闭消息层。该消息通知插件体积小,使用简单。消息显示时带CSS3动画效果,时尚大方。所有的参数,可以只保留需要的iziToast.show({cla...
jQuery背景广告插件带链接可关闭
常见的新闻门户网站整个网页背景当做广告,这个背景广告插件是用jQuery代码实现的,点击非主内容区可以连接跳转至指定URL,点击关闭图标会关闭整个网页背景广告。
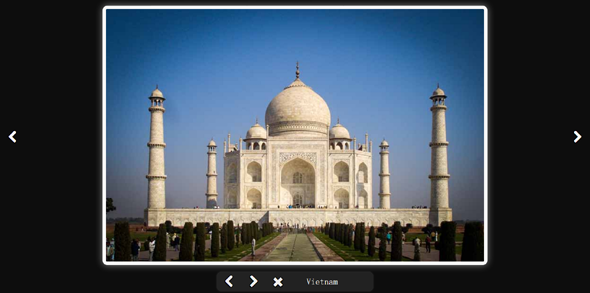
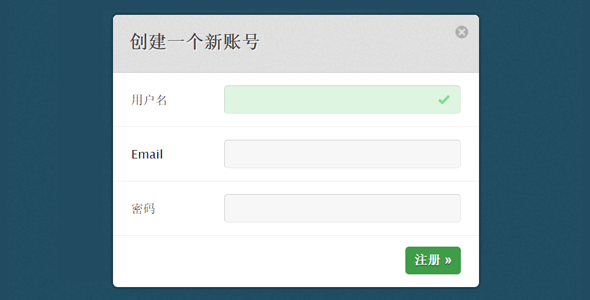
jQuery简单弹出遮罩层插件带关闭
LeanModal是一个用于创建模态对话框的超级简单jQuery插件。可以展示隐藏的页面内容,整个插件很小而且灵活变化高度和宽度,没有用到任何图片,最重要的是界面非常干净UI设计很不错。
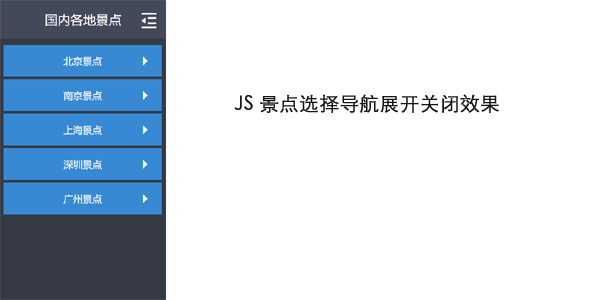
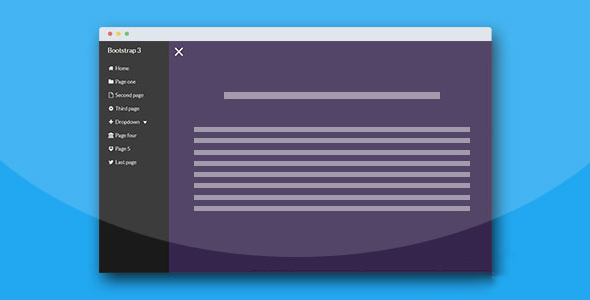
Bootstrap3打开关闭侧边栏导航菜单插件
Bootstrap3实现滑动侧边栏菜单插件,该隐藏侧边栏通过汉堡包按钮来打开和关闭侧边栏菜单,并通过CSS3来制作平滑的过渡动画效果,整体效果非常炫酷。
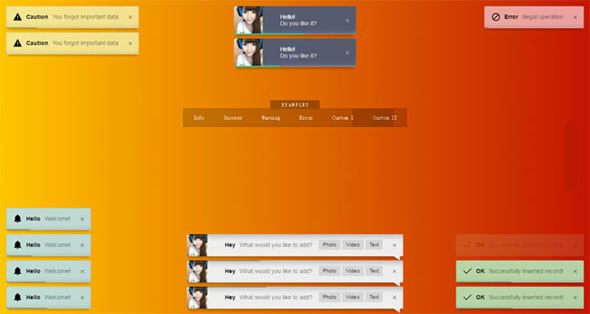
Bootstrap风格弹出消息提示层插件自动关闭
仿Mac弹出消息提示jQuery插件是一款jQuery基于Bootstrap制作MAC苹果系统的右上角弹出消息提示框,支持自动关闭提示消息插件。主要特色三个显示位置: right, center or...