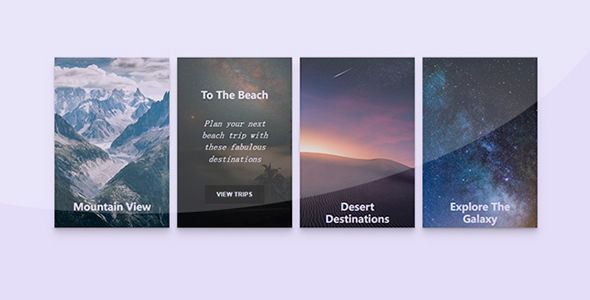
图片hover悬停遮罩层css3动画特效
图片hover悬停遮罩层css3动画特效,带折页打开css3动画特效。该特效在鼠标悬停到图片上面的时候,图片上的遮罩层会像纸张翻开一样打开,然后显示图片描述文字。
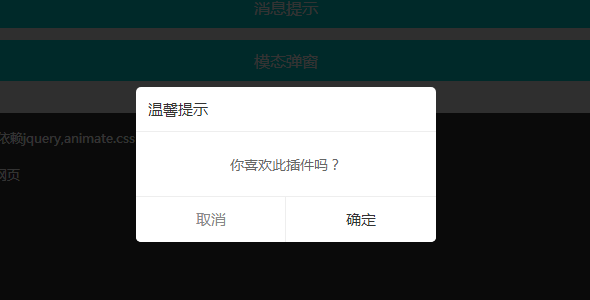
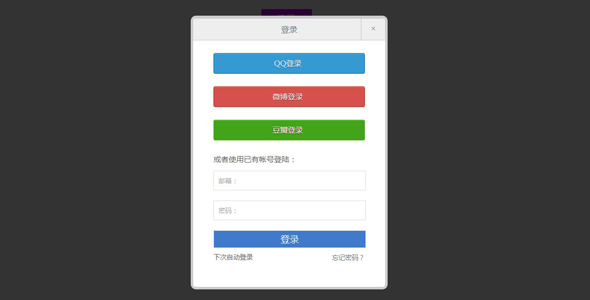
jquery动画效果弹出框插件syalert.js
syalert.js是使用jquery实现的弹出框插件,结合了animate.css动画效果。包含支持确认弹窗、消息弹窗、消息提示、模态弹窗等功能效果。
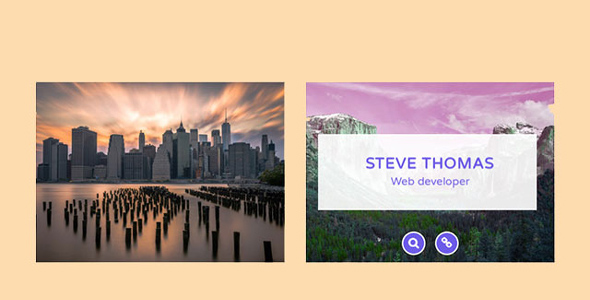
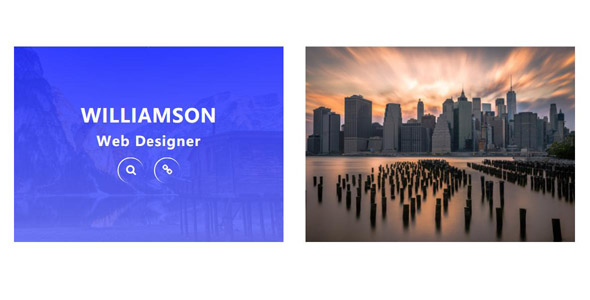
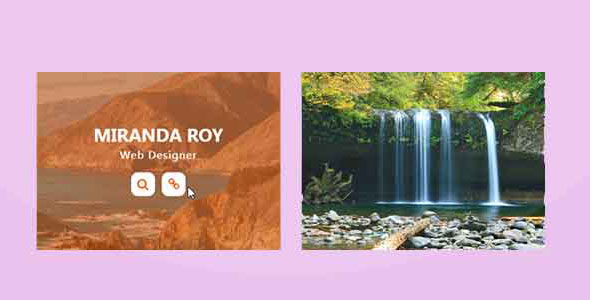
css鼠标hover悬停图片遮罩层特效
css实现的鼠标悬停在图片上的遮罩特效,hover图片遮罩层样式。该鼠标hover动画在鼠标悬停到图片上面的时候,遮罩层以两个不规则图形出现,并显示描述文字和链接图标。
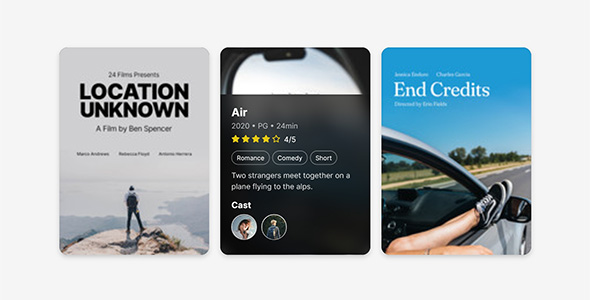
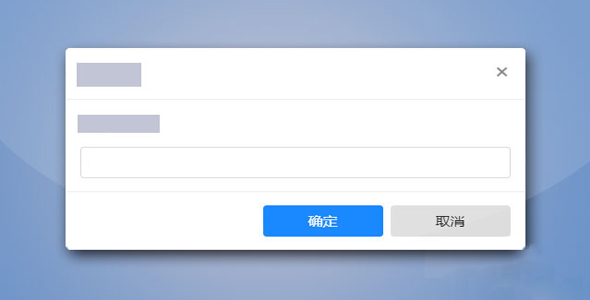
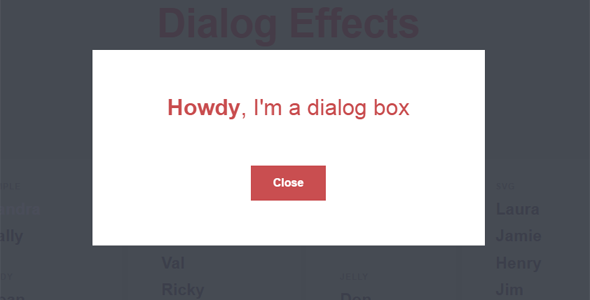
Bootstrap4弹出提示消息对话框组件
基于Bootstrap4封装的消息对话框组件。该消息组件包括dialog,alert,confirm,input,success,error,notice。并且对话框支持鼠标或手指触摸拖拽。
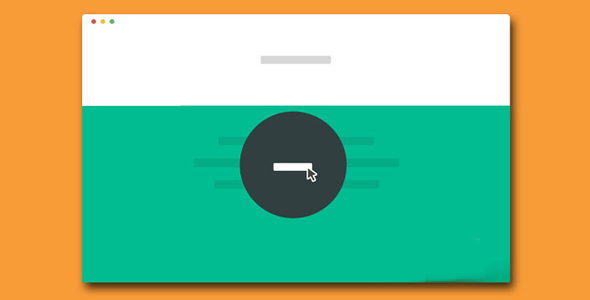
jQuery弹出全屏遮罩层炫酷动画效果
使用jQuery+CSS3代码实现点击按钮弹出全屏遮罩模态窗口插件,弹出带过渡动画效果。这个弹出层插件当点击某个按钮时触发弹出事件,按钮先缩小变形为圆形,然后在由小圆到大圆全屏放大,特效非常炫酷。最后...