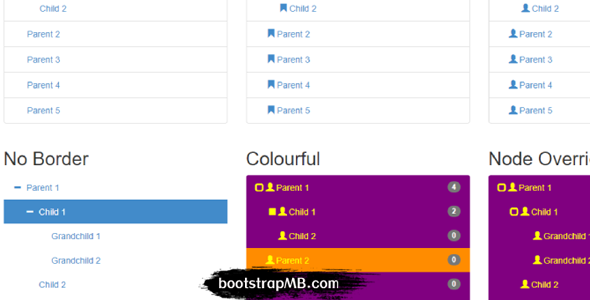
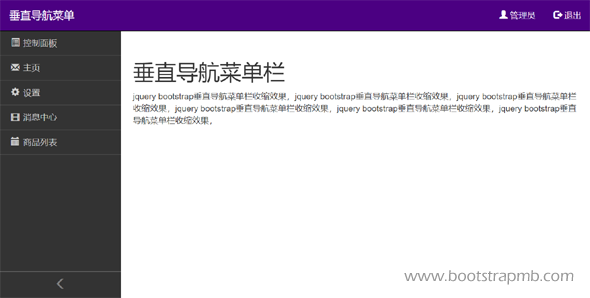
Bootstrap Tree树菜单插件
一个jQuery插件treeview视图与动态树视图,滤过性的,可折叠的,用一个JSON模式。引导树视图显示垂直分层树结构。Json格式例子如下var myTree = [{text: "I...
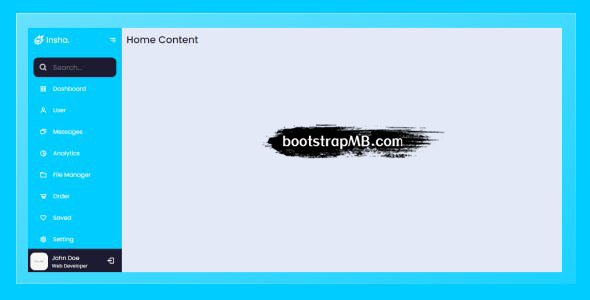
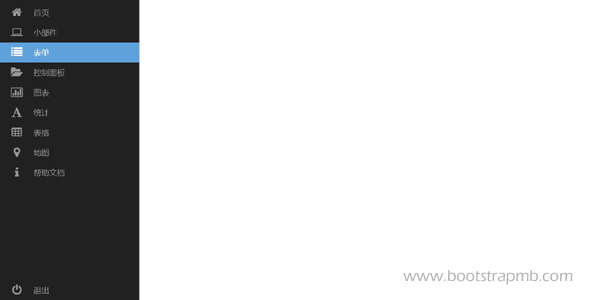
Css3响应设计侧边菜单
漂亮的Css3响应侧边栏菜单,动画风格侧边栏导航菜单样式。可以使用它在你的网站或任何项目中。清洁和优雅的UI设计。主要特色HTML5和CSS3标记W3C有效标记干净,现代,最小和创意设计容易定制跨浏览...