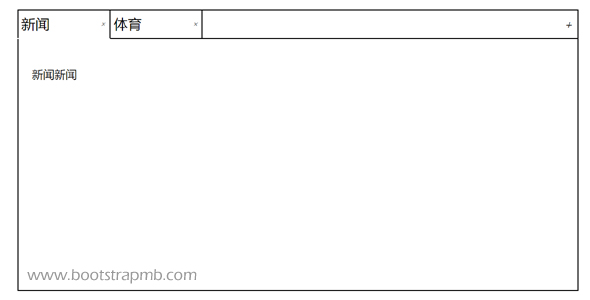
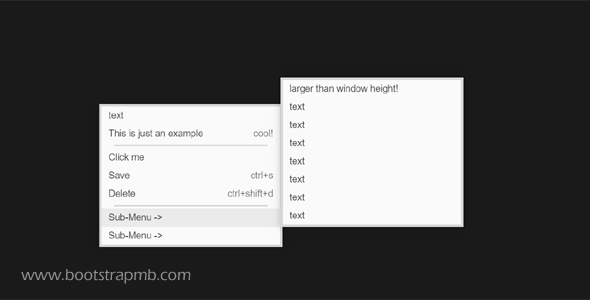
tab格式菜单可删除
整个代码使用了一个简单的布局,可以随意添加自己喜欢的css。点击右上角的加号(可以换自己的样式),添加新标题,单击标题内容随之切换,双击标题可以修改标题内容,双击内容可添加内容,多添加标题点击标题右边...
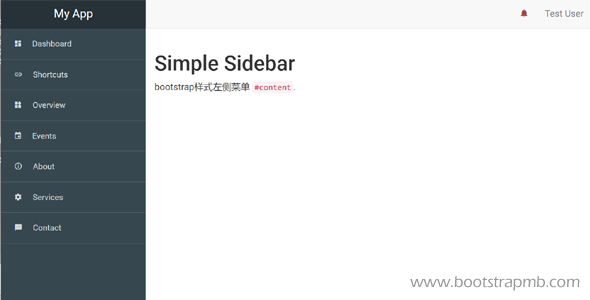
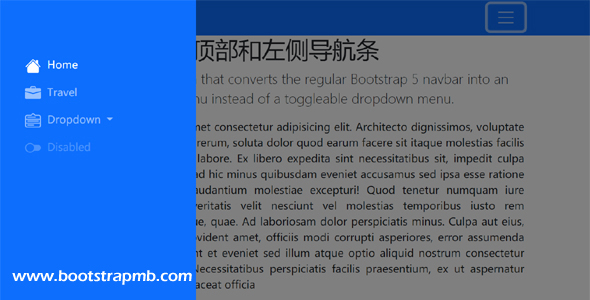
侧边固定导航菜单监听滚动
jQuery实现的滚动侧边栏菜单,页面下滑时侧边栏会黏附在页面上,滚动版块时,对应菜单会点亮 PS:请注意避免包裹层因为float浮动的塌陷问题, 建议使用{overflow:hidden}