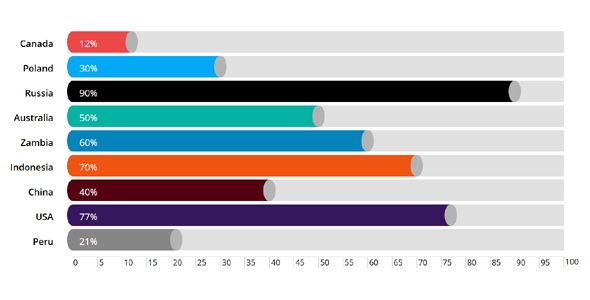
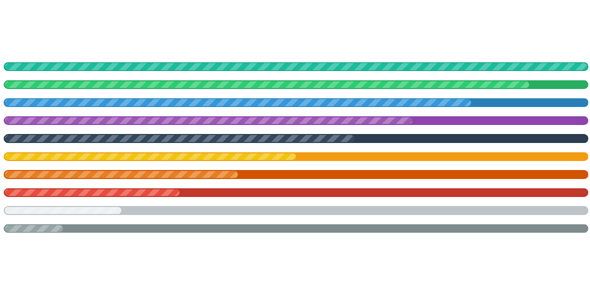
响应式纯css3实现柱状图效果
漂亮的柱状图样式代码,一共8种不同的样式,使用纯css3代码实现的横向或垂直柱状图插件。下载包里的js代码是为了样式切换,可以看demo文件夹下的8种柱状图。因为它是响应式的,所以自适用手机端。
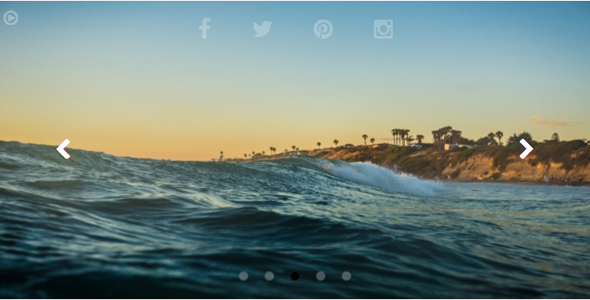
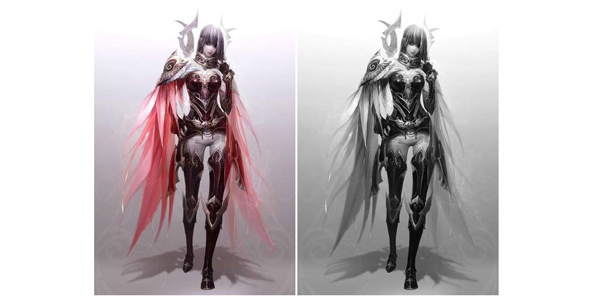
纯css3代码实现图片切换插件箭头圆点
你没看错,这款图片切换插件竟然没使用任何js代码,通常我们做图片轮播切换的时候会使用js代码来实现点击事件和切换效果。但是这个特别的图片轮播插件仅仅使用css3代码就实现了。
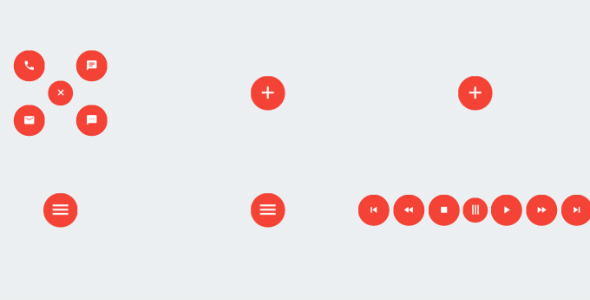
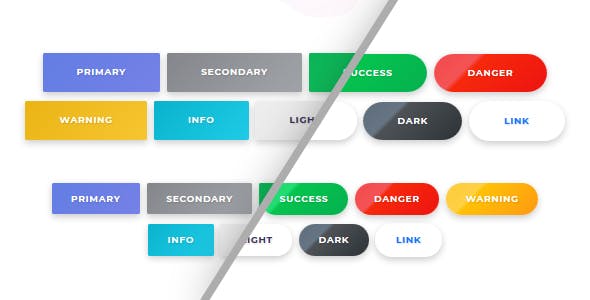
基于Bootstrap4按钮样式集合代码
Osahan是基于Bootstrap4框架编写的按钮样式,是一种现代Bootstrap4按钮集合。它有8种风格和8种按钮颜色,使用CSS3标准技术,您可以很容易使用这个按钮在你的项目里。
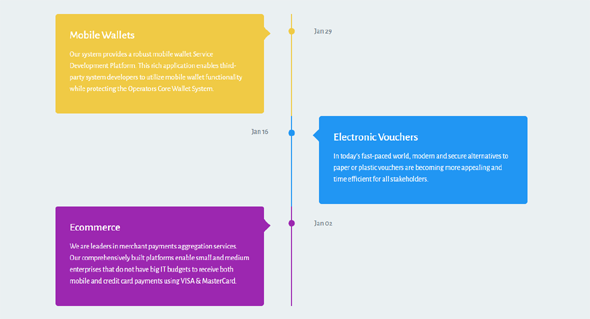
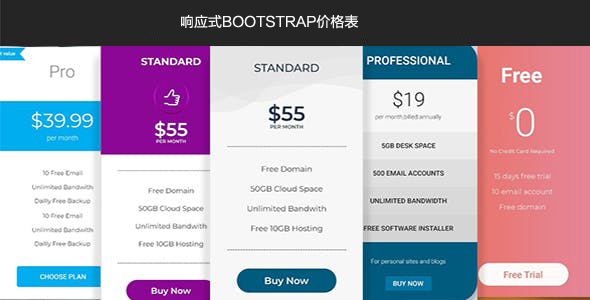
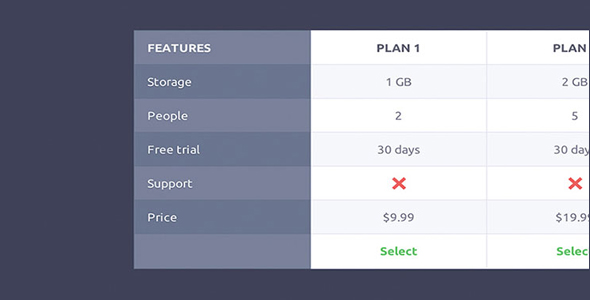
Bootstrap价格列表样式代码
ELEMA是Bootstarp定价表一个现代响应定价表使用CSS3代码构建。实现简单,只需复制HTML和CSS文件的链接。你可以很容易地编辑、修改和定制他们根据自己的需求。
Checkbox选中动画CSS3开关
这个Checkbox复选框自适用任何分辨率的屏幕,非常容易使用。不需要JavaScript代码,只有简单的HTML和CSS,清晰可读的类名。您需要做的仅仅是复制和粘贴一小块相关的HTML标记和CSS样...
CSS3分组图片切换过渡动画transforms
使用css3弹性3d图片翻转分组展示过渡特效代码。图片内容分类过滤在很多网站上可以见到,如商务网站和图片站。那怎么使每组图片切换的时候不刷新网页呢?最好的方法是使用CSS3代码里的Transforms...
jQuery和CSS3价格表切换动画效果
动画效果不错的Query和css3价格表3d旋转特效插件。插件设计了3种不同样式的价格表,还集成了jQuery和css3弹性3d图片翻转分组展示特效用于将价格表从一面旋转到另一面。 在小屏幕上,我们使...