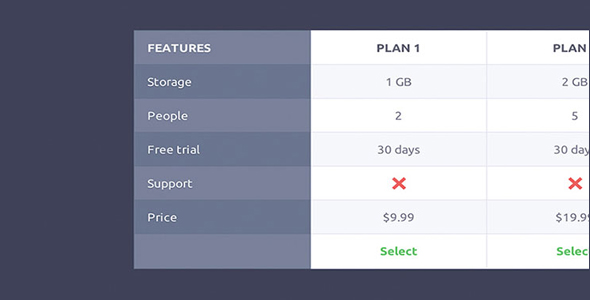
Table表格斑马线隔行变色CSS代码
这个Table表格是响应式css3斑马线表格美化代码。该表格使用无序列表制作,并有响应式、隔行变色斑马线、适用于移动设备等特定。 表格式网页设计中的一个重要元素,它们能够让用户直观的了解某些数据。在这...
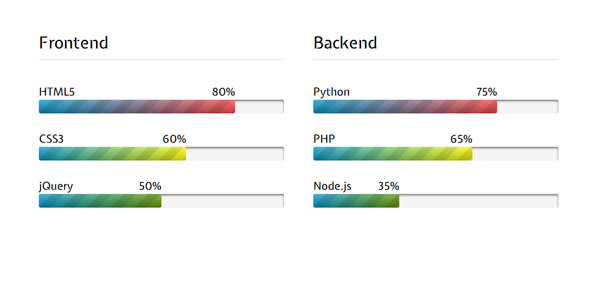
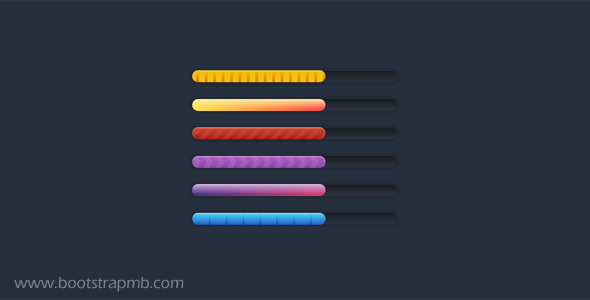
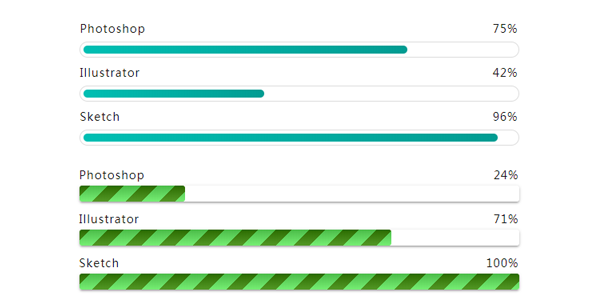
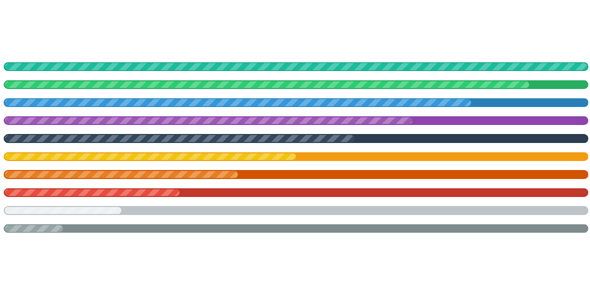
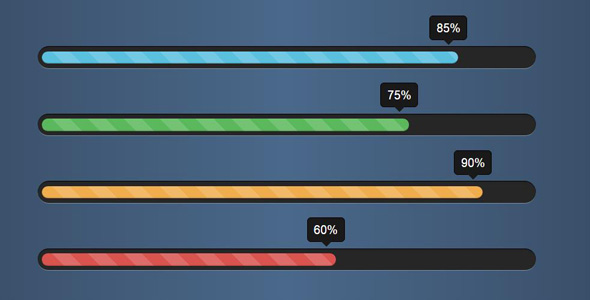
Bootstrap斑马线条纹进度条加载百分比插件
基于Bootstrap制作的超酷彩色斑马线条纹进度条插件,该进度条动画特效通过简单的CSS3 animation动画来完成,整个进度条设计时尚大方。