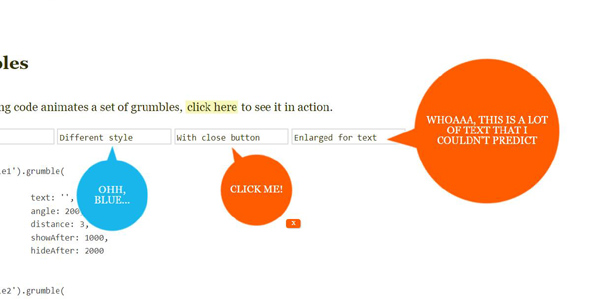
jQuery Tooltips提示工具插件
Tooltipify是一款jQ工具提示插件,带动画效果的jQuery Tooltips插件,可以定制tooltips的方向,出现动画,透明度等属性。
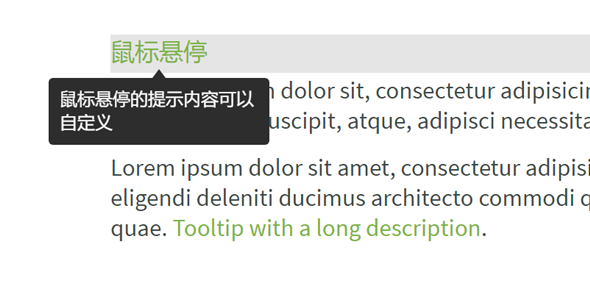
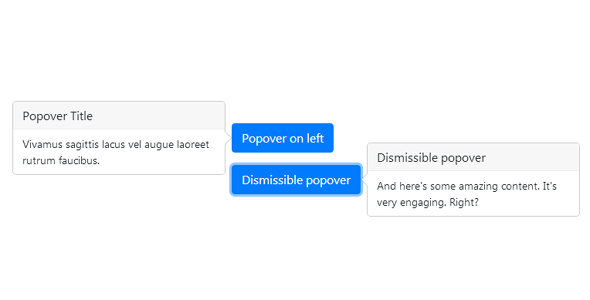
Javascript CSS气泡提示Tooltips插件
一款简单的Javascript CSS气泡提示Tooltips插件,鼠标悬停的时候会出现提示内容。<span data-tooltip="提示内容">悬停</sp...
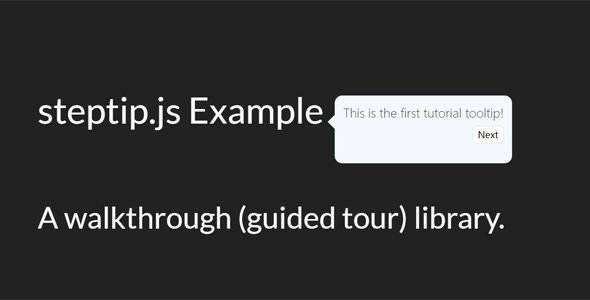
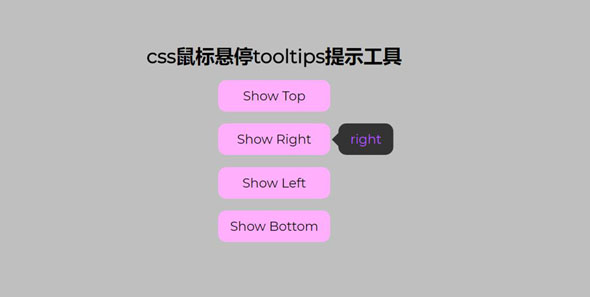
steptip.js网页步骤引导插件
Steptip.js是网页上的步骤引导介绍js插件。,插件允许您以创建循序渐进的工具提示,可用于指导访问者在你的网站。steptip.tooltip(document.getElementById(&...
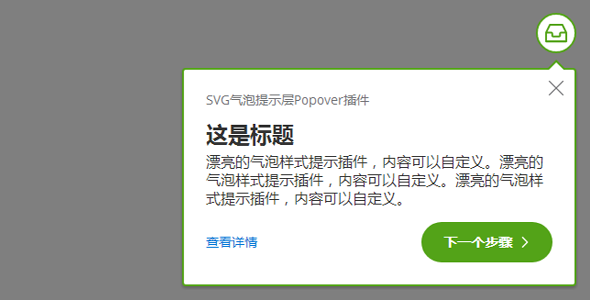
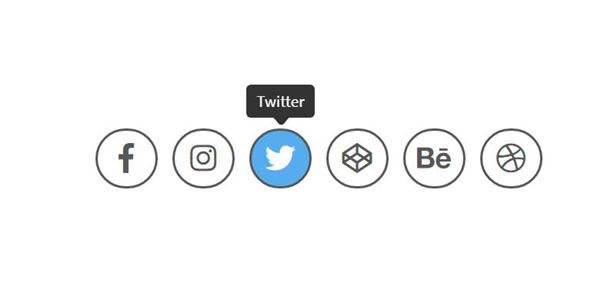
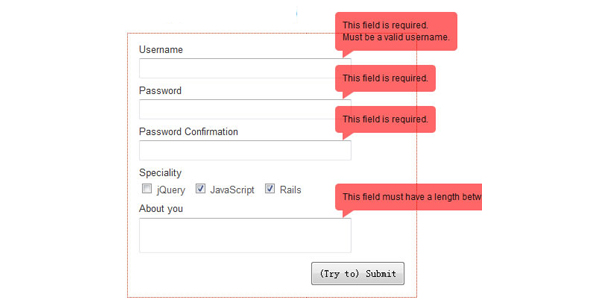
表单验证jQuery透明气泡提示效果
一个jQuery表单验证插件。核心代码在6kb以下,可以扩展自己的验证功能。 你也完全控制error-containers的行为和风格,非常灵活和可扩展的外观和功能