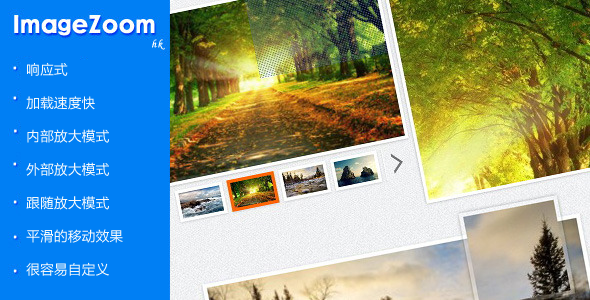
jQuery商品图片触摸放大镜插件
ImageZoom是一个使用jQuery开发的图像放大效果插件,类似天猫网商品图片放大展示的效果。 主要特色您可以使用它在任何设备上包括三个缩放模式:内变焦,标准放大,放大用手指缩放图像缩放视图加...
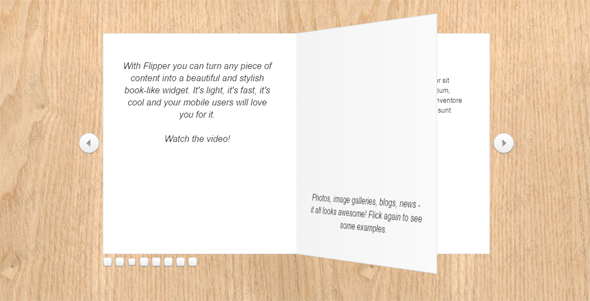
带动画效果的jQuery翻书本插件
Flipper是一个jQuery翻书插件可以让你改变任何内容到一个漂亮的仿真书本效果。Flipper非常适合用于触摸屏,事实上在触摸屏上翻书效果感觉更好。
jQuery拖拽元素插件
Shapeshift是一款拖拽插件,拖放重新排列在一个容器或甚至将在多个物品使容器变形。 拖动元素周围可以改变他们的索引位置在它们的父容器。当一个页面重新加载,只要子元素放置在正确的顺序则网格看起来完...