jQuery sScrollBar美化滚动条插件
一个简单且高度可定制的滚动条jQuery插件,旨在通过滚动条提供更多的内容。支持水平和垂直滚动条。 其响应式大小可自动调整滚动条以适应大小变化的容器。这使得该插件对于使用响应式布局调整大小的可滚动元素...
jQuery美化滚动条插件
体积小巧使用简单的滚动条小插件,它可以通过鼠标中轴滑动页面内的模拟滚动条,或鼠标拖动滚动条查看滚动框架里的内容。支持自定义滚动条的样式,滚动条可选择横或竖呈现,默认也可选择显示或隐藏滚动条。
网页滚动条插件simplebar.js
SimpleBar是一个简单的、独立的JavaScript库,添加一个自定义滚动条滚动容器已满溢的内容。使用方法很简单,添加属性 data-simplebar
美化网页滚动条Js插件
scrollboss.js是一个JavaScript库,允许您改变滚动条样式,可以很容易地通过JavaScript和CSS定制。兼容最新的Bootstrap5框架。scrollboss.apply({...
scrooth.js滚动条样式插件
scrooth.js是一款漂亮的滚动条样式插件,平滑滚动效果,实用的网页滚动条美化插件。const scroll = new Scrooth({strength: 10,acceleration: 1...
美化边框滚动条插件OverlayScrollbars.js
OverlayScrollbars是一个JavaScript库,用于创建优雅,可自定义的滚动条元素。 callbacks: {onInitialized: callbackTemplate, ...
漂亮的滚动条js插件minibar.js
minibar.js是一个纯JavaScript类库,允许您创建自定义滚动条使用自己的CSS类。同时支持滚动容器和整个网页。也可以用作你向下滚动网页内容的进度。初始化容器new MiniBar(...
内容区域滚动条插件 SimpleScrollbar.js
SimpleScrollbar.js是一个简单的、轻量级、ES6兼容的JavaScript库,创建一个自定义滚动条,当内容上鼠标悬停的时候出现。<div id="container-a...
jquery.nicescroll美化滚动条使用例子
jquery.nicescroll是美化滚动条插件,美化滚动条使用例子。$('#content').niceScroll({cursorcolor: "#ccc",...
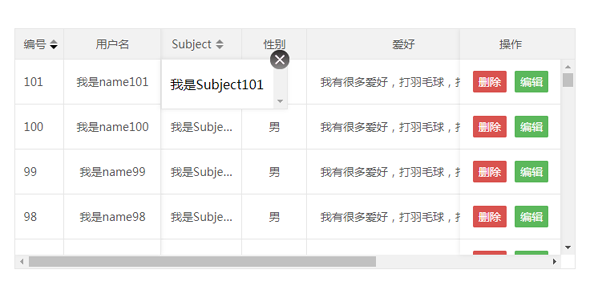
jQuery table插件锁定表头和首列
无法兼容所有浏览器,理论上支持H5的浏览器应该都可以(见谅)。 在IE8(H5的效果无效)、IE11、Edge、Chrome62、firefox57、360浏览器8.1(内核45)内测试均正常,其他浏...
jQuery美化滚动条样式插件
使用jquery.nanoscroller.js滚动条插件美化滚动条的样式,使用简单方便是一款jQuery插件。$(".nano").nanoScroller();