jQuery弹出跳跃的菜单动画插件
弹出动画效果很炫酷的jQuery弹出层导航菜单插件。使用了CSS3的animations和jQuery代码来实现这种弹性效果的导航菜单。弹出的时候是一个个出现,关闭弹出窗口的时候也是一个个消失动画效果...
jQuery弹出全屏遮罩层炫酷动画效果
使用jQuery+CSS3代码实现点击按钮弹出全屏遮罩模态窗口插件,弹出带过渡动画效果。这个弹出层插件当点击某个按钮时触发弹出事件,按钮先缩小变形为圆形,然后在由小圆到大圆全屏放大,特效非常炫酷。最后...
Checkbox选中动画CSS3开关
这个Checkbox复选框自适用任何分辨率的屏幕,非常容易使用。不需要JavaScript代码,只有简单的HTML和CSS,清晰可读的类名。您需要做的仅仅是复制和粘贴一小块相关的HTML标记和CSS样...
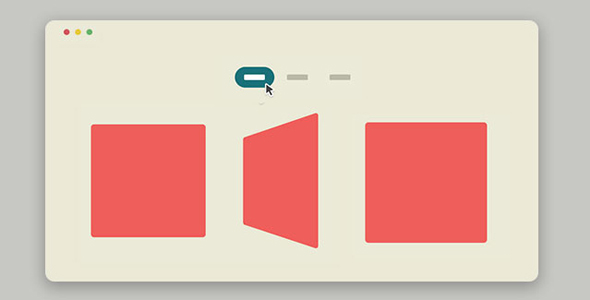
CSS3分组图片切换过渡动画transforms
使用css3弹性3d图片翻转分组展示过渡特效代码。图片内容分类过滤在很多网站上可以见到,如商务网站和图片站。那怎么使每组图片切换的时候不刷新网页呢?最好的方法是使用CSS3代码里的Transforms...
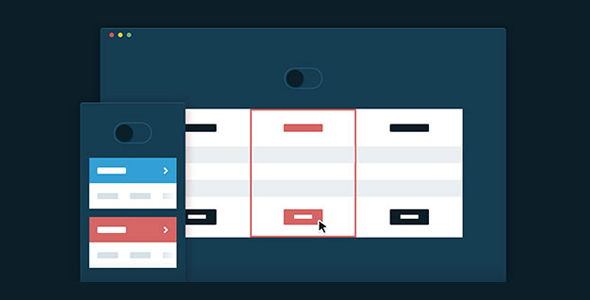
jQuery和CSS3价格表切换动画效果
动画效果不错的Query和css3价格表3d旋转特效插件。插件设计了3种不同样式的价格表,还集成了jQuery和css3弹性3d图片翻转分组展示特效用于将价格表从一面旋转到另一面。 在小屏幕上,我们使...
jQuery爱心点赞+1动画CSS3代码
效果非常炫酷的点赞爱心按钮CSS3动画特效。该点赞特效使用一颗心形按钮,在用户点击心形按钮的时候,心形按钮由灰色变为红色,同时会在心形按钮的四周产生类似烟花爆炸的效果。 整个烟花爆炸效果实际上是使用背...