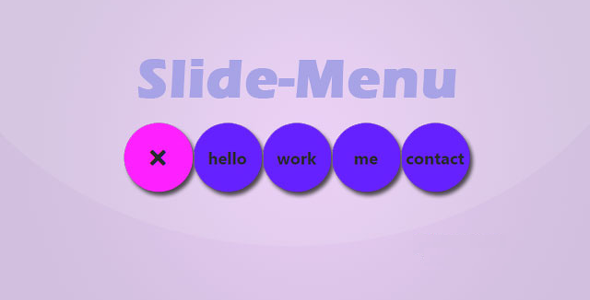
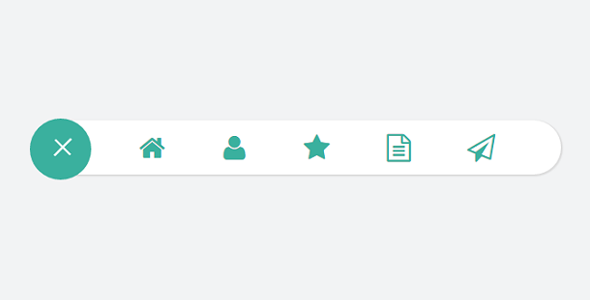
jQuery点击展开菜单CSS3动画
使用jQuery和CSS3新特性实现的展开菜单动画插件,菜单的动画效果是点击按钮时可以展开菜单,展开的时候带有弹性动画特效,效果不错。菜单项用小图标显示看起来很美观,当然你也可以使用图标结合文字的方式...
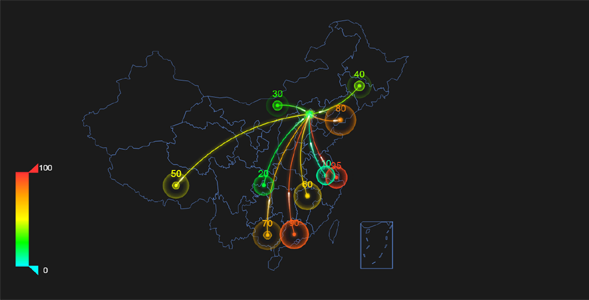
jQuery炫酷地图指向流向动画特效
百度的echarts图表插件很强大,这个就是基于echarts插件在地图上实现分布动画,可以利用这款超级炫酷的插件实现各个地区之间的客流流向或者物流统计效果,给人非常直观的数据展现体验。
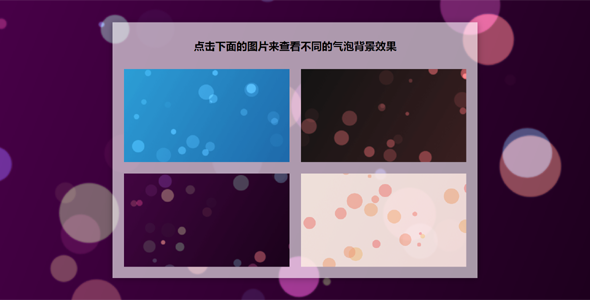
4种JS网页动态气泡背景插件
一款漂亮的动态气泡背景js插件,bubbly-bg.js基于HTML5 canvas,压缩后的版本小于1kb,但是它能制作出各种漂亮的动态气泡背景效果,非常强大,Demo一共4种演示效果。
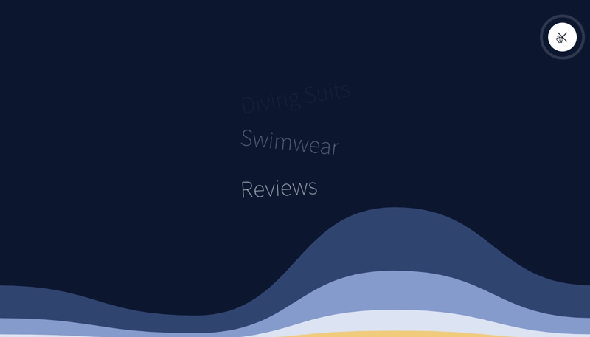
炫酷HTML5全屏导航下坠波浪动画
炫酷HTML5+SVG全屏导航下坠波浪动画。该效果是在用户点击汉堡包按钮间隙全屏菜单显示时,页面的切换采用SVG图形变形的方式进行过渡动画,共6种SVG遮罩层过渡动画效果。
鼠标悬停卡片css3动画特效
基于Bootstrap网格布局的图片画廊,css3鼠标hover卡片动画特效。该特效在鼠标悬停或hover到卡片上时,通过CSS3制作一系列的文字和图标动画,非常炫酷。