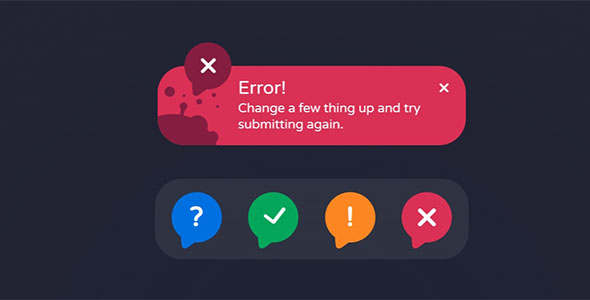
HTML预警提醒示例
一个完整的HTML预警提醒示例,包含多种样式和交互功能。四种预警级别: 红色高危预警(danger) 橙色预警(warning) 蓝色预警(info) 解除预警(success...
HTML消息提示持续闪烁示例
一个完整的HTML示例,展示如何创建一个持续闪烁的消息提示。持续闪烁效果??:使用CSS动画(@keyframes)创建了从完全可见到半透明再到完全可见的循环动画。
JavaScript弹出框 科技感炫酷效果
一个具有科技感风格的弹出框HTML完整示例,包含CSS和JavaScript代码。炫酷科技感设计:蓝色科技色调搭配发光效果、扫描线效果增强科技感、动态渐变边框、数据卡片悬浮动画。
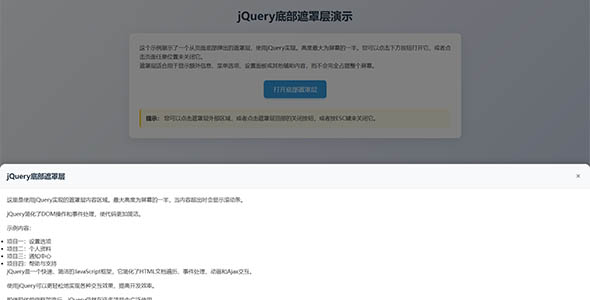
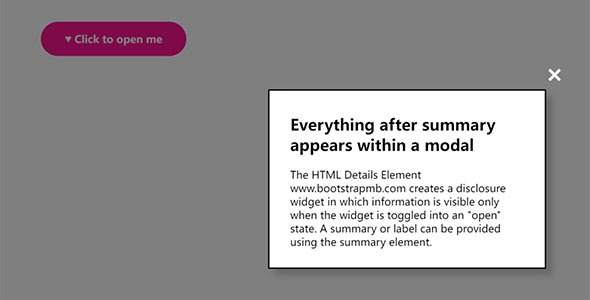
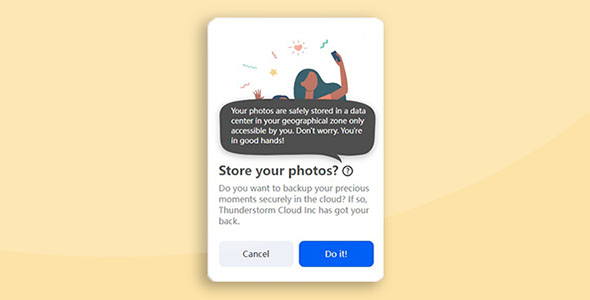
CSS实现的Popover弹出框插件
在Web开发中,Popover弹出框是一种常见的UI组件,通常用于在用户点击或悬停某个元素时显示额外的信息或操作选项。使用纯CSS实现Popover是可行的,尽管功能可能不如JavaScript实现的...
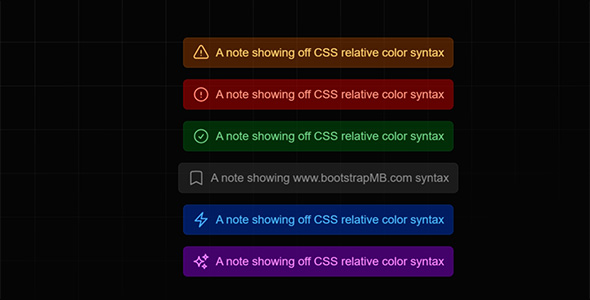
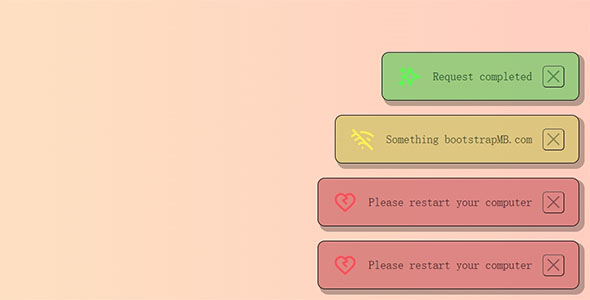
几种漂亮的CSS消息提示框样式
Alert Boxes是网页设计中常见的一种元素,用于向用户展示重要的信息、提示、警告或错误。这些提示框通常通过CSS样式进行美化,使其不仅具有功能性,还具备吸引人的外观。这是精心设计的CSS消息提示...
弹窗公告 cookie每天只弹出来1次
这套网站弹窗公告源代码,最大的亮点就是一天只会弹一次,这是因为本特效使用了cookie记录如果想要重复看效果,清除一次cookie记录就可以重新查看弹出效果了
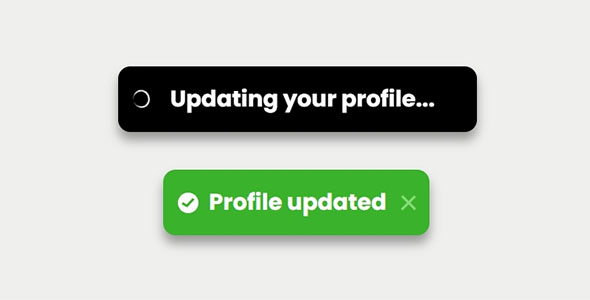
TToast.js自定义漂浮提示层
ttoast.js是一个轻量级、快速的JavaScript警报通知库,可以向用户显示不引人注目的类似toast的消息。TToast({text: 'Your message',font...
jquery文本描述提示插件
abTips基于jquery运行的文本描述提示插件。 提示框支持上下左右等多种定位,可自定义信息属性标签默认为abtext,也可直接选择获取title属性标签默认信息。支持跟随鼠标位置提示以及固定位置...