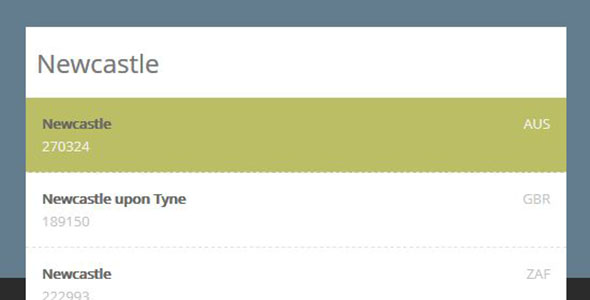
下拉自动完成js插件
Kompleter是一个简单的自动完成js插件,它在输入时显示一个下拉列表,其中数据来自JSON文件。1、用以下属性在输入字段上启用自动完成功能data-url:JSON 数据的路径data-filt...
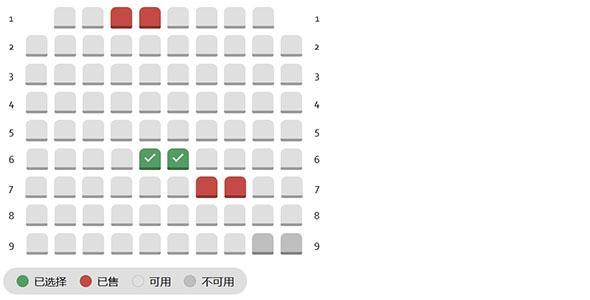
适用于手机端的下拉选择插件
基于jquery开发的用于手机端picker选择器。参数类型默认值说明modeStringselector选择器的类型titleString无标题valueString Array Number无默认...
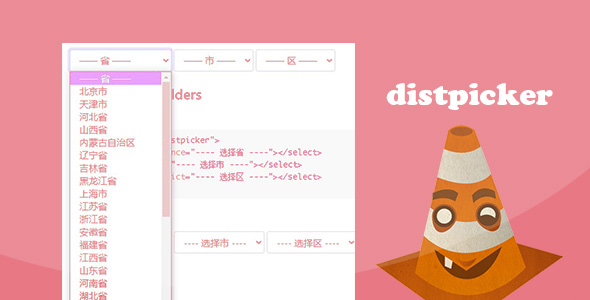
distpicker省市区三级联动jQuery插件
distpicker是一款可以实现中国省市区地址三级联动的jQuery插件。它使用简单,只需要在HTML结构中使用一个容器来包裹一组元素,并通过data-toggle="distpicker...