jQuery卷轴向两侧打开特效
使用jquery触发css3的animate动画属性,制作卷轴展开动画特效。通过将一张完整的卷轴拆分到多个div中,然后通过jquery animate事件,配合不同的时间延迟,形成完整的卷轴打开动画...
炫酷CSS3搜索动画效果代码
炫酷的HTML5搜索界面设计效果。这组搜索界面设计效果共11种不同的特效,分别使用不同CSS3动画来展示搜索界面。 这组搜索界面设计效果使用了许多新的CSS3新特性来制作,并不是所有的浏览器都支持这些...
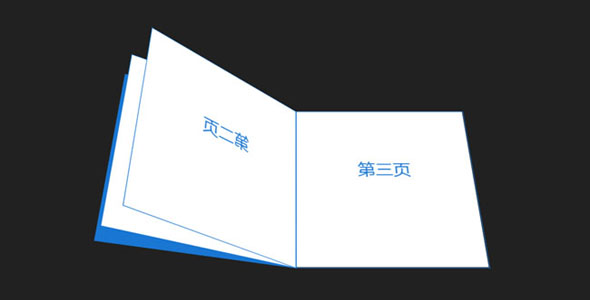
纯CSS3代码翻书效果
CSS3代码实现的翻书特效动画,代码中的关键在于几个属性,perspective和rotate,便是透视和旋转。但是这款翻书只是动画特效,并不能真正的实现翻书功能。
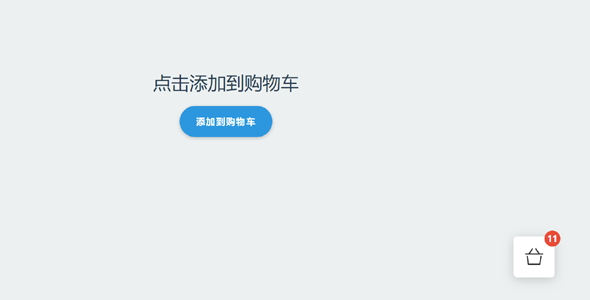
jQuery数字变化动画插件
这个数字变化动画插件可以在页面滚动时,将指定的数字从0开始计数增加动画。 可以控制动画的延迟时间和动画过渡时间。它依赖于Waypoints插件来监听滚动事件。
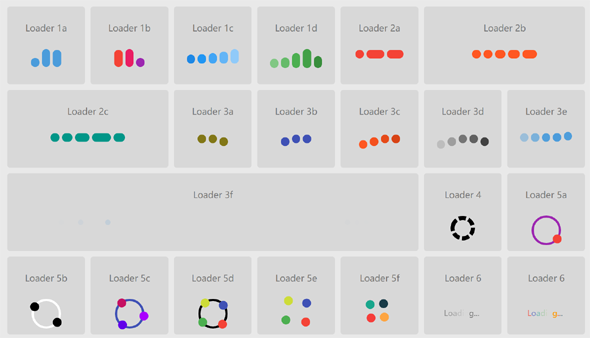
7种纯css3加载loading特效代码
使用纯CSS3代码实现的简单实用loading加载特效。虽然使用gif图片可以很好的完成loader指示效果,但是使用css3来制作loading效果,可以避免使用图片,也更容易定制,效果更酷。