点歌系统HTML页面样式
一个简单的点歌系统的HTML完整案例,包含基本的前端界面和简单的JavaScript功能。这只是一个前端演示,歌曲URL是示例URL,实际使用时需要替换为真实的音乐文件地址。
网上图片广告带关闭的js效果
一个简单的实现图片广告带关闭功能的JavaScript代码示例。 var closeSpan = document.getElementById('close');var qecode...
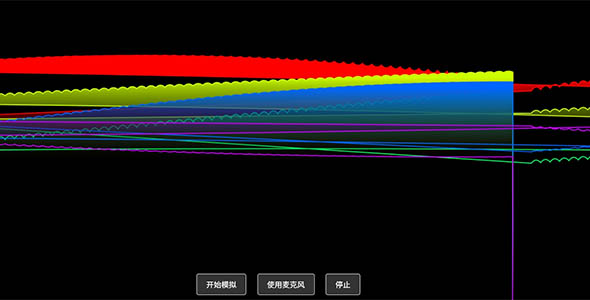
CSS+HTML图片翻页相册特效
HTML部分创建了一个包含多个页面的容器,每个页面是一个div元素,通过background-image属性设置图片。CSS部分设置了页面的样式,使其具有翻页效果。通过transform-origin...
jQuery层叠样式的图片轮播效果
在这个示例中,我们创建了一个简单的图片轮播,其中包含了自动播放和鼠标悬停停止自动播放的功能。你可以根据需要添加更多的功能,比如指示器、手动控制按钮等。记得根据你的实际图片路径替换image1.jpg、...