css3鼠标悬停图片遮罩文字特效
css3鼠标悬停图片遮罩文字特效,Izmir提供了20种边框动画、9种图片动画、12种文字动画,一级遮罩层动画,动画延迟等等。你可以通过它们组合出1000+种不同的动画特效。
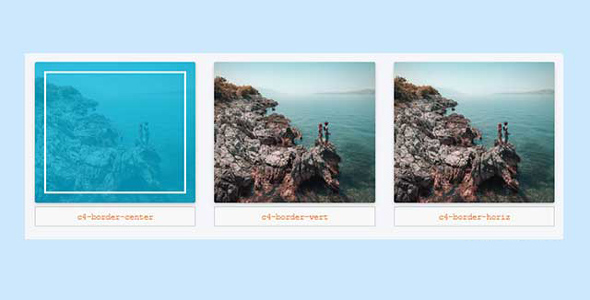
图片hover悬停遮罩层css3动画特效
图片hover悬停遮罩层css3动画特效,带折页打开css3动画特效。该特效在鼠标悬停到图片上面的时候,图片上的遮罩层会像纸张翻开一样打开,然后显示图片描述文字。
jquery动画效果弹出框插件syalert.js
syalert.js是使用jquery实现的弹出框插件,结合了animate.css动画效果。包含支持确认弹窗、消息弹窗、消息提示、模态弹窗等功能效果。
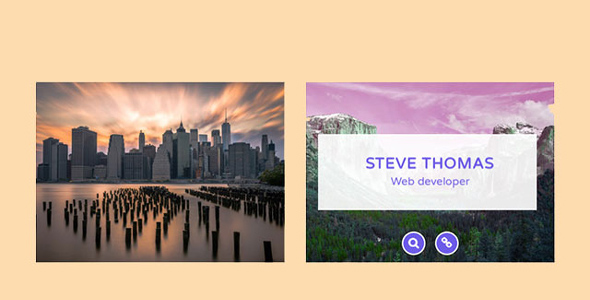
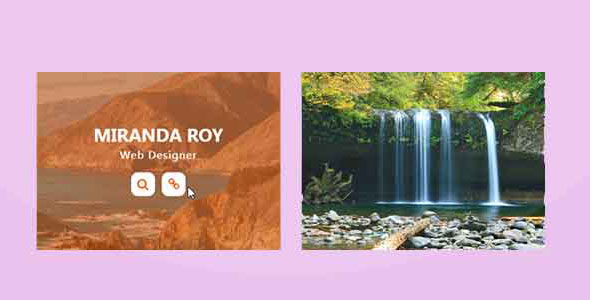
css鼠标hover悬停图片遮罩层特效
css实现的鼠标悬停在图片上的遮罩特效,hover图片遮罩层样式。该鼠标hover动画在鼠标悬停到图片上面的时候,遮罩层以两个不规则图形出现,并显示描述文字和链接图标。
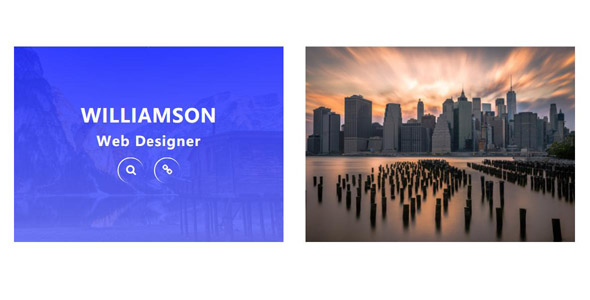
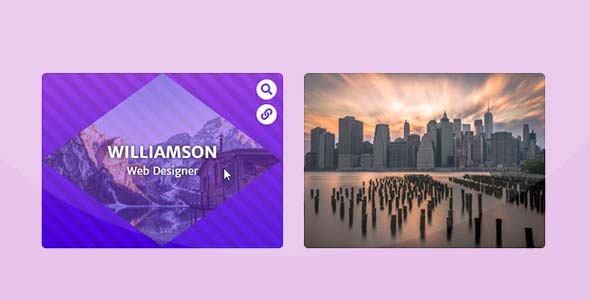
CSS3鼠标hover悬停图片遮罩文字特效
CSS3鼠标hover图片条纹遮罩层动画特效。该特效在鼠标悬停图片上面时,背景遮罩层变形为棱形,中间显示图片,旁边是紫色条纹。同时展示图片的描述文字和链接图标等。
Bootstrap4弹出提示消息对话框组件
基于Bootstrap4封装的消息对话框组件。该消息组件包括dialog,alert,confirm,input,success,error,notice。并且对话框支持鼠标或手指触摸拖拽。
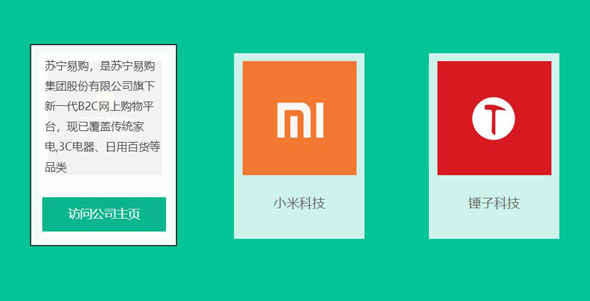
纯CSS3图片悬停文字描述特效动画
CSS3实现的图片悬停效果,图片悬殊这招描述特效,有许多类型的悬停效果与动画。您可以使用它在你的网站或任何地方在您的项目中以独特的方式展示你的图像。他们是完全可定制的,几个简单的步骤就可以使用,选择您...