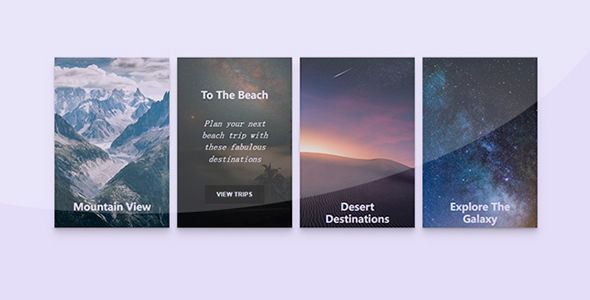
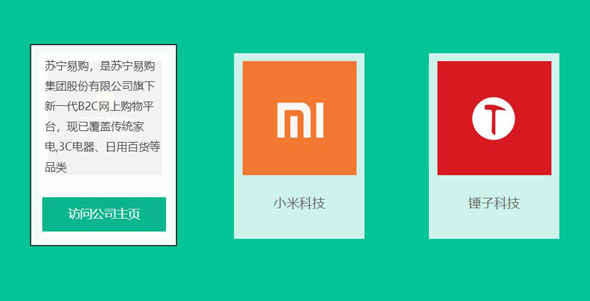
css3鼠标悬停图片遮罩文字特效
css3鼠标悬停图片遮罩文字特效,Izmir提供了20种边框动画、9种图片动画、12种文字动画,一级遮罩层动画,动画延迟等等。你可以通过它们组合出1000+种不同的动画特效。
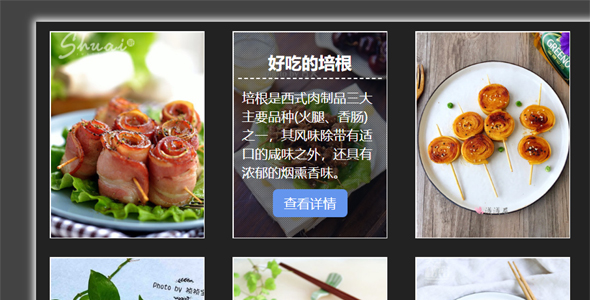
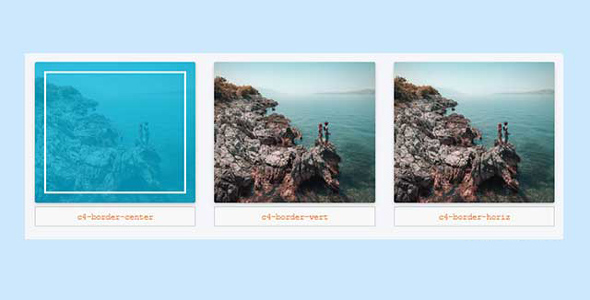
图片hover悬停遮罩层css3动画特效
图片hover悬停遮罩层css3动画特效,带折页打开css3动画特效。该特效在鼠标悬停到图片上面的时候,图片上的遮罩层会像纸张翻开一样打开,然后显示图片描述文字。
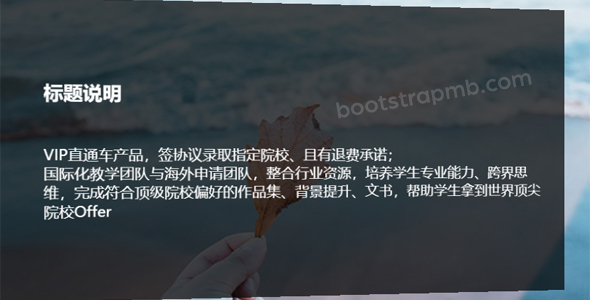
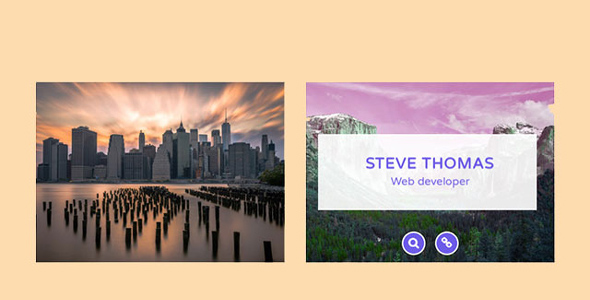
css鼠标hover悬停图片遮罩层特效
css实现的鼠标悬停在图片上的遮罩特效,hover图片遮罩层样式。该鼠标hover动画在鼠标悬停到图片上面的时候,遮罩层以两个不规则图形出现,并显示描述文字和链接图标。
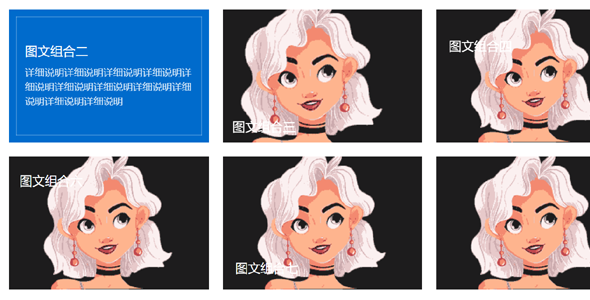
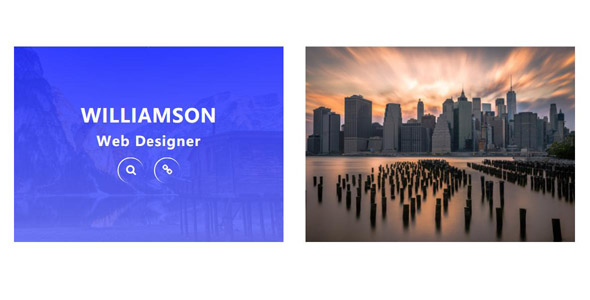
CSS3鼠标hover悬停图片遮罩文字特效
CSS3鼠标hover图片条纹遮罩层动画特效。该特效在鼠标悬停图片上面时,背景遮罩层变形为棱形,中间显示图片,旁边是紫色条纹。同时展示图片的描述文字和链接图标等。