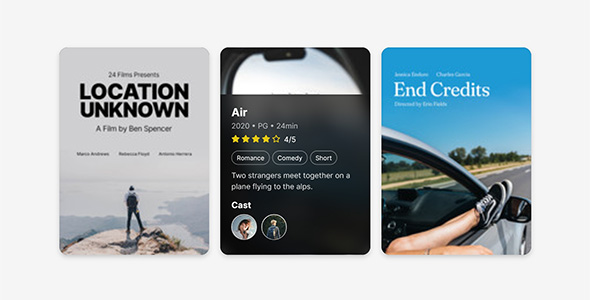
Popup弹出窗口js插件
Creativa是一个轻量级的、易用的、可定制的弹出框js插件。基础调用例子popup('Popup Title', 'Popup Message', 'inf...
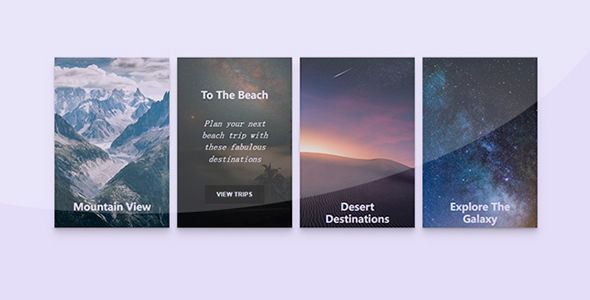
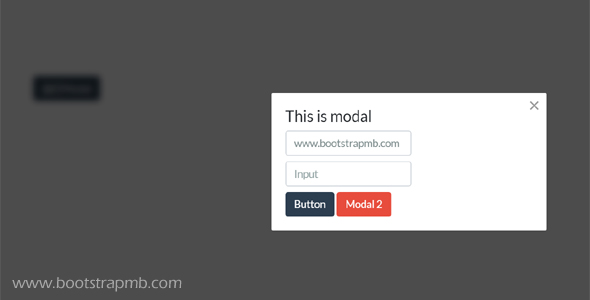
overlay.js简约弹出层插件
overlay.js是一款及其简约的弹出层插件,很容易关闭和弹出遮罩层对话框。重新实例化var overlay = new Overlay();追加内容overlay.content.appendCh...
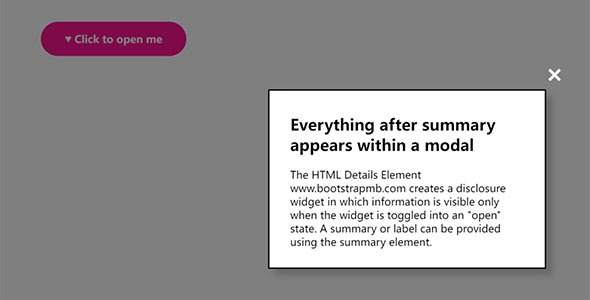
Fusilli.js简单的弹出JavaScript插件
一个超级小的弹出JavaScript库,帮助您创建一个现代清洁模态窗口展示任何HTML内容在页面的顶部。openModal(document.getElementById('modal-exa...