文本删除打字特效js插件tinyTypewriter
tinyTypewriter.js是一个很小但可配置的打字动画特效插件,可以自定义删除动画。tinyTypewriter(typewriter, {// 动画速度typeSpeed: 100,dele...
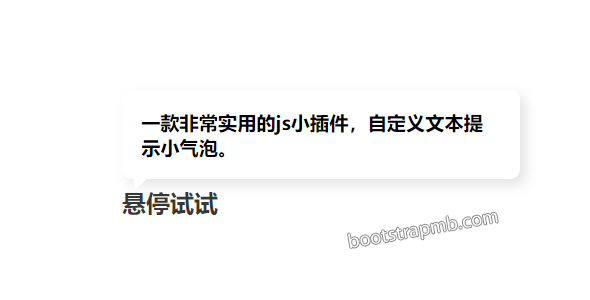
动画效果Tooltip气泡文字提示插件
使用纯JavaScript实现的提示工具网页插件,自定义元素高度,动画元素可定制。<mg-tooltip alert_decoration='' alert_hl_color=&...
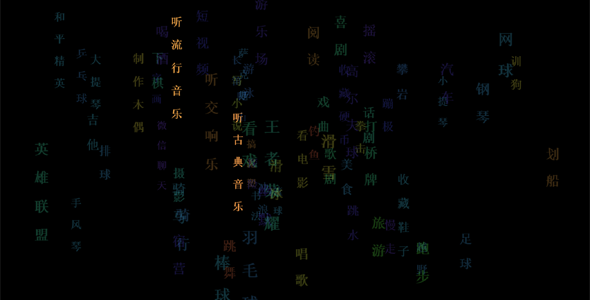
文本波浪动画特效插件Letterize.js
Letterize.js是一个JavaScript库,可以使文本产生动画特效,像波浪一样。// 返回一个数组的目标example.getTargets();// 返回节点example.getWrap...
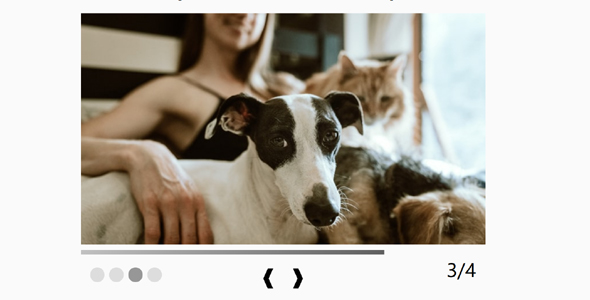
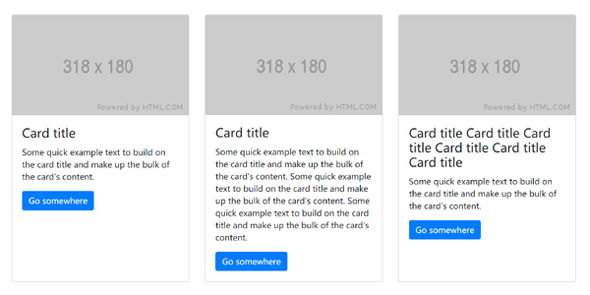
Carousel图片和文字左右切换特效
一个超级轻量级的旋转木马滑块JavaScript库,可用于遍历序列的任何web内容,包含图片和文字介绍。初始化插件slider({name: ".example"});是否显示圆点...
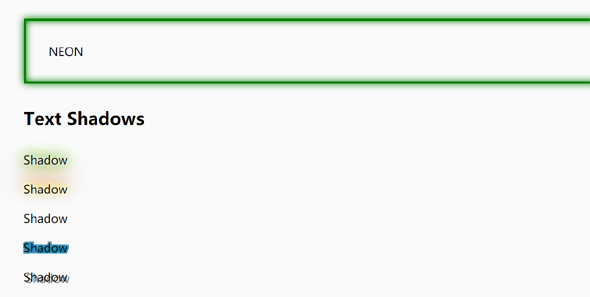
ShadowCSS交互式阴影特效
ShadowCSS交互式阴影特效是一款可定制的阴影插件,可以用在文本或者网页元素上面。一些可配置的class类,放在box-shadow后面centered-smooth-smcentered-smo...
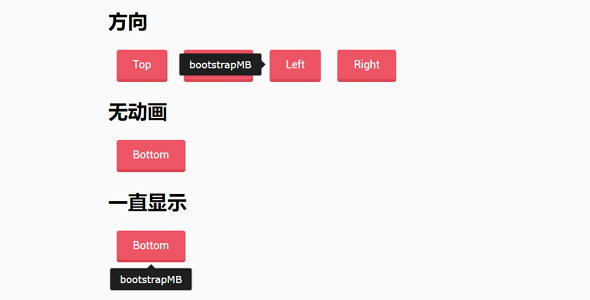
jQuery Tooltips提示工具插件
Tooltipify是一款jQ工具提示插件,带动画效果的jQuery Tooltips插件,可以定制tooltips的方向,出现动画,透明度等属性。
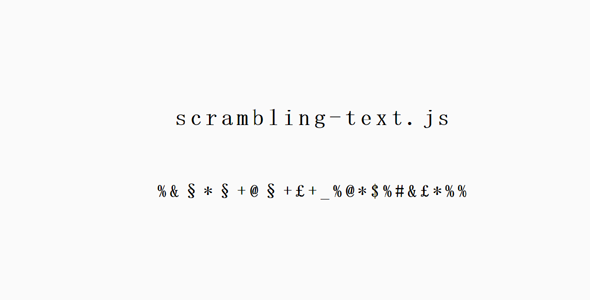
文本洗牌效果插件scrambling-text.js
scrambling-text.js是一款JavaScript插件,在网页上出现文本洗牌动画效果的插件。基础调用方式scrambler.scramble('- www.bootstrapmb....
scramble.js文本闪烁动画
scramble.js是一个轻量级的,独立的JavaScript插件与随机地展示文本动画效果。添加data-scrambler属性即可<p data-scrambler>这里是文本<...