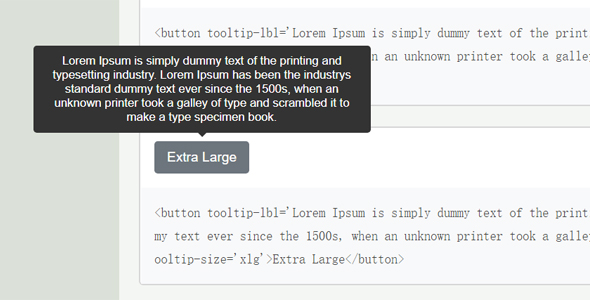
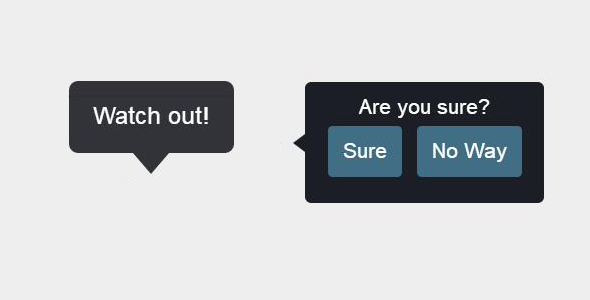
jQuery Tooltips提示工具插件
Tooltipify是一款jQ工具提示插件,带动画效果的jQuery Tooltips插件,可以定制tooltips的方向,出现动画,透明度等属性。
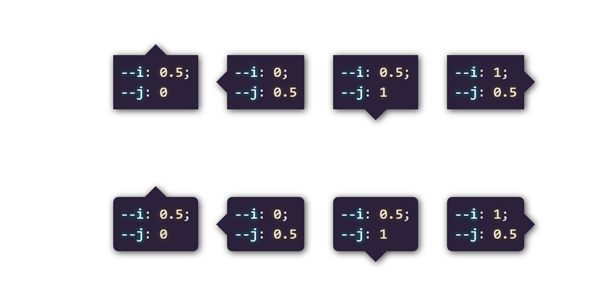
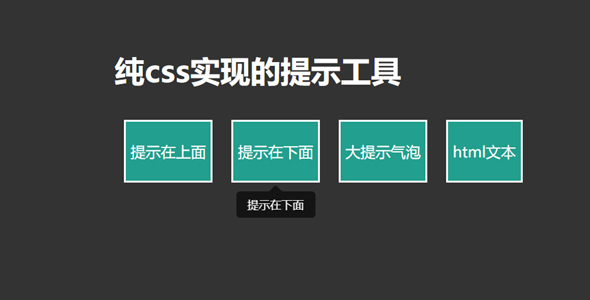
纯css实现的提示工具Balloon.css
Balloon.css是一个简单的、轻量级的提示气泡小插件,纯CSS代码实现的创建动画提示,适合任何dom元素使用html5数据属性。<div class="box" dat...
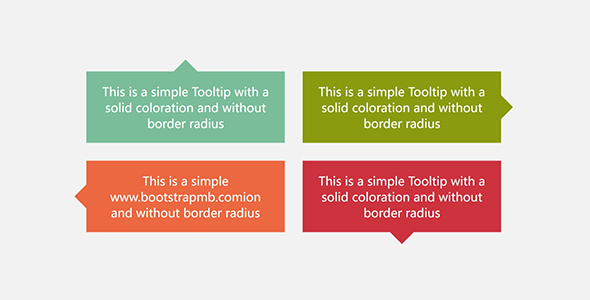
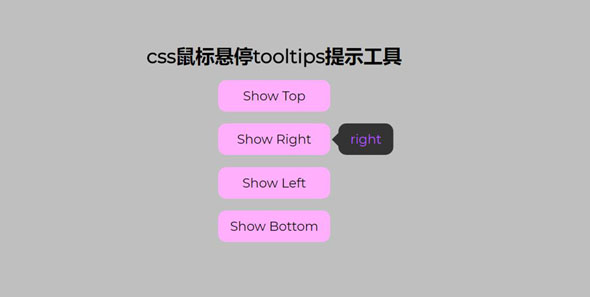
CSS实现的tooltip提示气泡类库
Hint.css是一个工具提示类库,用纯css / CSS3代码编写,允许您创建漂亮和动画效果提示工具在您的web页面上提示。主要特色轻量级,易于使用。基于CSS3动画过渡和转换。通过CSS类完全可定...
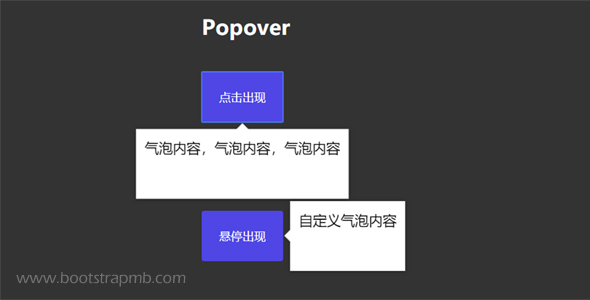
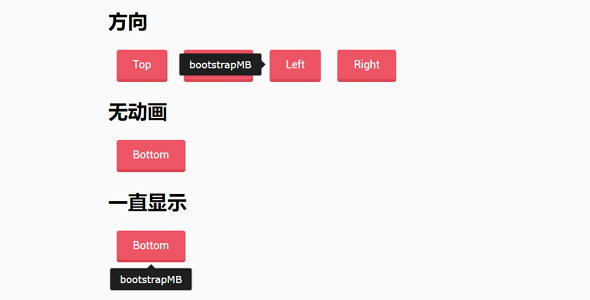
tooltipify.js带动画jQuery Tooltips提示插件
tooltipify.js是一款带动画效果的jQuery Tooltips气泡提示样式的插件。该插件可以定制tooltips的方向,出现动画,透明度等属性,使用方便,效果炫酷。
炫酷热点定位jQuery插件
Hotspotter是一个强大的热点插件,使用jQuery和CSS3开发的热点插件,比如在图片上标注很多点然后点击某个点出现详细的介绍信息。热点提示效果异常炫酷,详情请点击在线预览按钮查看。主要特色不...