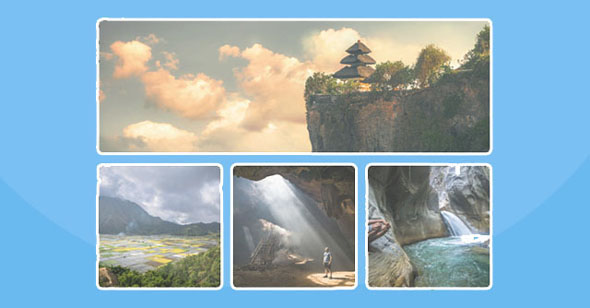
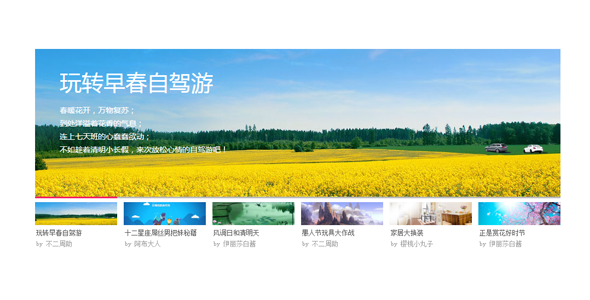
jQuery全屏图文画廊滚动加载
响应式全屏滚动式jQuery图片画廊插件。该插件可以创建一组全屏的图片,通过滚动鼠标滚轮,或者使用键盘的上下箭头按钮,或者在移动设备上通过上下滑动来切换图片的显示。
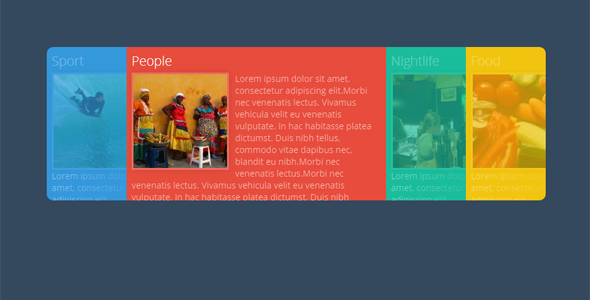
jQuery图文手风琴插件代码
非常简单的jQuery响应式图文内容手风琴插件,响应式的带滚动条的jQuery和css3内容手风琴插件。该手风琴插件的每个手风琴项都可以带滚动条,并且它的内容会随屏幕的大小做自适应的调整,效果非常不错...
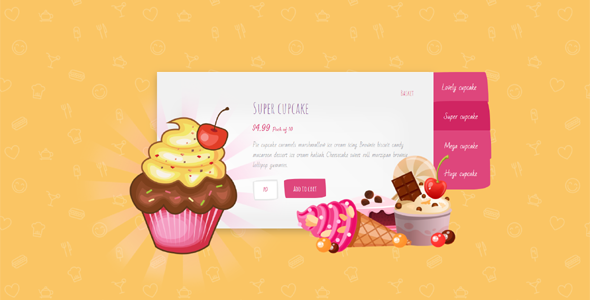
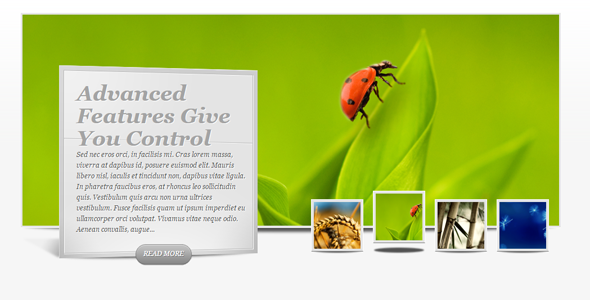
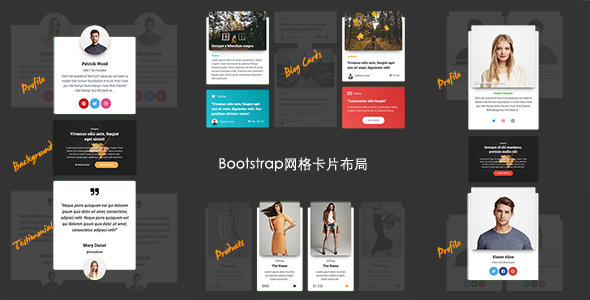
精美Bootstrap网格图文卡片布局插件
Bootstrap卡片是一个现代响应卡片用最新Bootstrap框架构建。建立8种不同风格包含Bootstrap网格系统。实现简单,只需复制HTML和CSS文件的链接。不需要JavaScript !你...
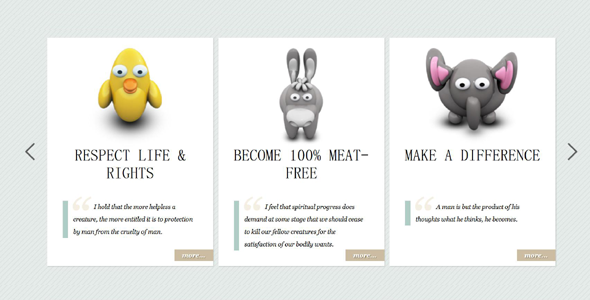
Bootstrap3旋转木马轮播切换插件
VisorCarouse是一款兼容Bootstrap3的jQuery旋转木马图文切换插件。创建VisorCarousel旋转木马插件的目的是制作一个轻量级支持多个视图子项的旋转木马。
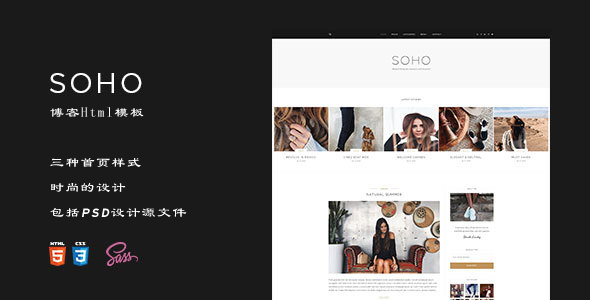
响应式Bootstrap博客模板
Soho是一个超级干净的和轻量级HTML5个人博客模板,充分响应的布局基于Bootstrap框架。适合任何类型的博客、旅游网站、个人网站,Sass容易改变颜色和字体。3种主页演示,多个标题,网格和列表...