图文列表jQuery分页器插件
注意,需要在服务端预览,调用外部json文件,本地预览会有跨域问题。参数介绍newPageHTML()函数:用来生成列表的函数 total:总共数据 pageSize:每页要显示的数量(默认是...
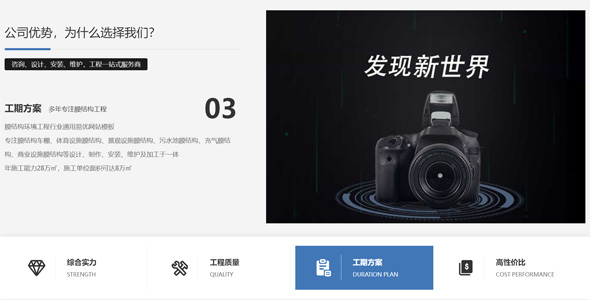
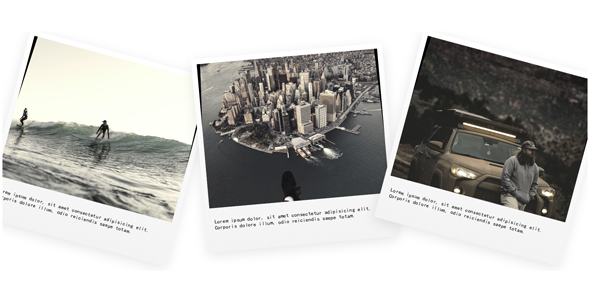
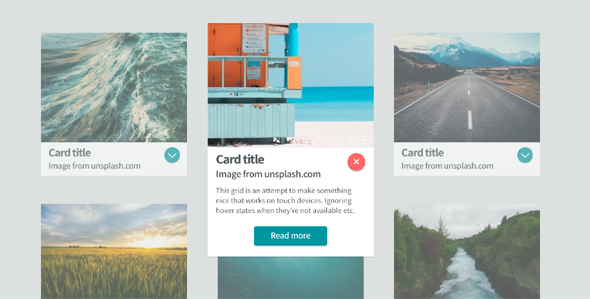
4种图文样式布局代码
一款响应式Bootstrap5博客图文模块模板,具有100% Web 标准移动优先的部分设计,适用于您的企业、代理机构或服务销售网站。带有4个创意布局样式。主要特色使用Bootstrap 5.3.2构...
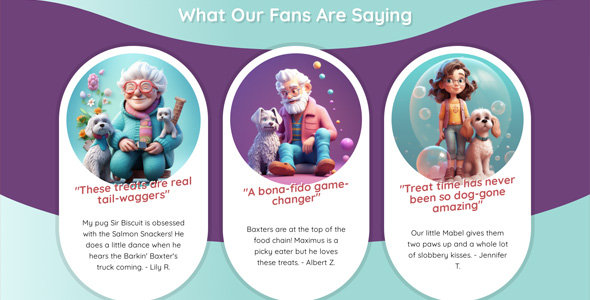
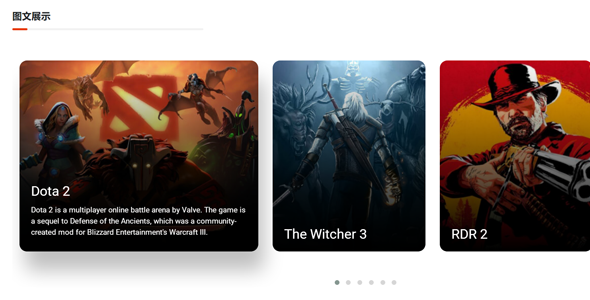
6种图文网格样式html代码
Blogez是Tailwind CSS图文排版HTML模板,具有美丽和干净的代码。100%W3有效的Web标准。可以为您的企业、代理机构、服务销售网站提供100%响应式、移动优先的排版设计。主要特色T...
AI图文内容生成网站模板
CIRCUITRY是AI内容生成网站HTML5模板。这个尖端的网站模板允许网络技术人员、专业人士、平面设计师利用人工智能,在线生成图文作品。用户友好的界面和以用户为中心的设计,初学者和专家都可以轻松生...
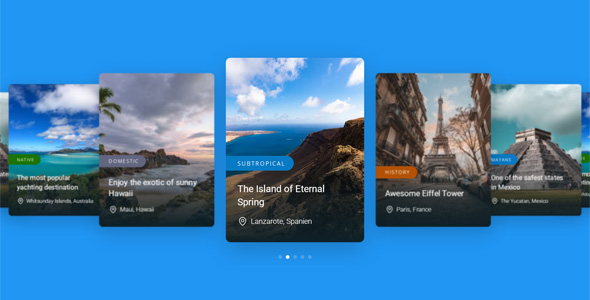
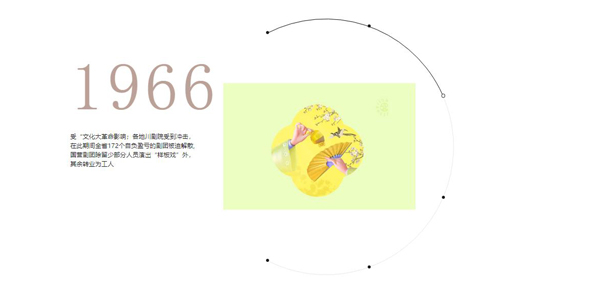
响应式的全屏Slider轮播图文特效
使用少量的jquery代码,可以实现图片和文字整体过渡切换效果。现代响应式HTML5、CSS3 全滑块,易于使用,干净的代码。主要特色响应式CSS滑块Bootstrap小图标使用鼠标和键盘更改幻灯片干...
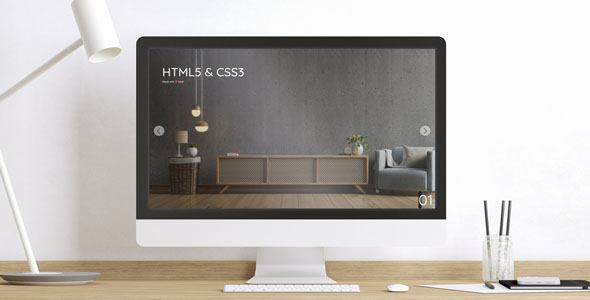
简约设计图文博客HTML5模板
Amily是一个完美的博客模板,就可以用来创建几乎任何类型的博客。4种布局适应你的需求用最有趣的方式呈现任何图文内容。主要特色引人注目的排版时尚的和平衡的主页基于Bootstrap5像素完美可怕的颜色...