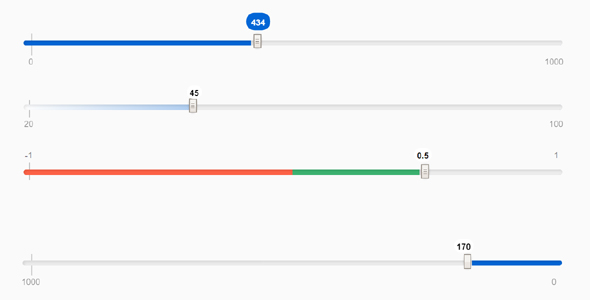
Vue滑块组件|vue-slide-bar
vue-slide-bar是一个简单的Vue滑块组件,可以用于选择范围,可以添加标签和自定义样式,支持预定义的最小和最大值。可用配置参数v-model:初始值(v-model),默认为0。min:最小...
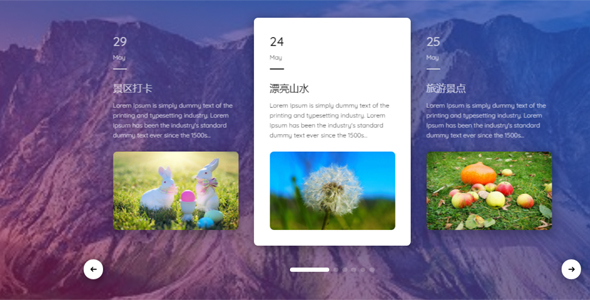
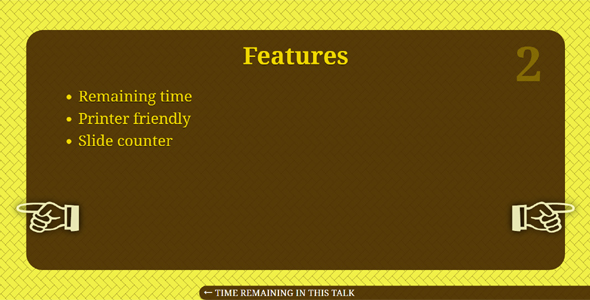
整个页面滚动切换Js插件
一个移动友好页面全屏滑块JavaScript插件,适用于水平和垂直分段页文档中的页滚动效果。支持鼠标滚轮、鼠标拖动和触摸滑动事件。自定义页面背景色new WholePageSlider({colors...
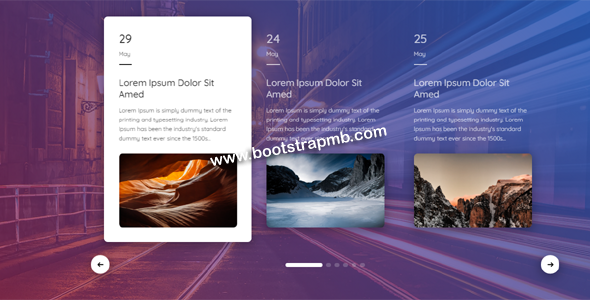
docSlider.js单页滚动插件水平和垂直
docSlider.js是一个轻量级垂直/水平页面滚动滑块(页面)JavaScript库,支持导航,键盘交互,可滚动的元素,和锚点链接。调用方式很简单<div class="docSl...
js整个页面切换滚动Slider
一个移动端友好页面全屏滑块JavaScript插件,适用于水平和垂直分段页文档中的页滚动效果。对一个页面滚动的着陆页,单页面的web应用程序,基于web的演示等。支持鼠标滚轮、鼠标拖动和触摸滑动事件。...
手机端友好的内容轮播插件ratslider.js
ratslider.js是JavaScript滑块插件,创建一个响应,触屏内容从简单的HTML结构旋转木马。基本调用方法const myCarousel = new Ratslider({id: &#...