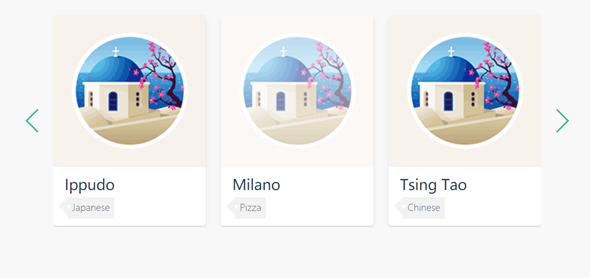
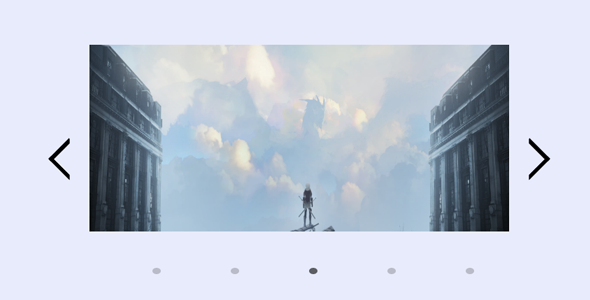
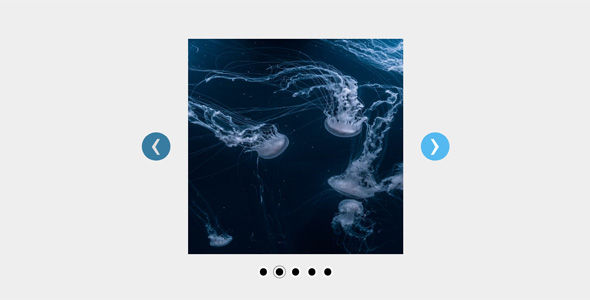
jquery图片左右滚动切换特效,左右箭头控制图片滚动的网页特效代码。
$(".productshow").xslider({ //.productshow是要移动对象的外框;
unitdisplayed: 3, //可视的单位个数 必需项;
movelength: 1, //要移动的单位个数 必需项;
maxlength: null, //可视宽度或高度 默认查找要移动对象外层的宽或高度;
scrollobj: null, //要移动的对象 默认查找productshow下的ul;
unitlen: null, //移动的单位宽或高度 默认查找li的尺寸;
nowlength: null, //移动最长宽或高(要移动对象的宽度或高度) 默认由li个数乘以unitlen所得的积;
dir: "H", //水平移动还是垂直移动,默认H为水平移动,传入V或其他字符则表示垂直移动;
autoscroll: 1000 //自动移动间隔时间 默认null不自动移动;
});jquery图片左右滚动切换特效
正在加载文件目录...
- 热度 28

Xayah下载了 此素材

Wh1te_ctrl下载了 此素材

˙˙下载了 此素材

铁汉柔情下载了 此素材

小向下载了 此素材

老毛虫下载了 此素材

try混搭下载了 此素材

限量版小祖宗哎下载了 此素材

现,在下载了 此素材

孤星、残月下载了 此素材