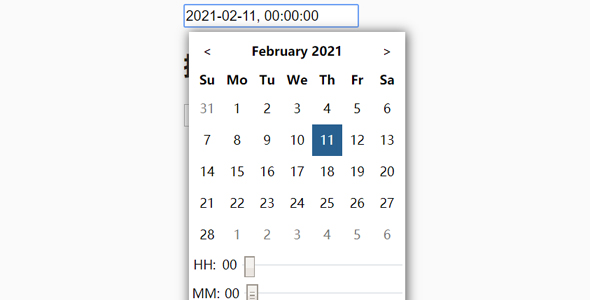
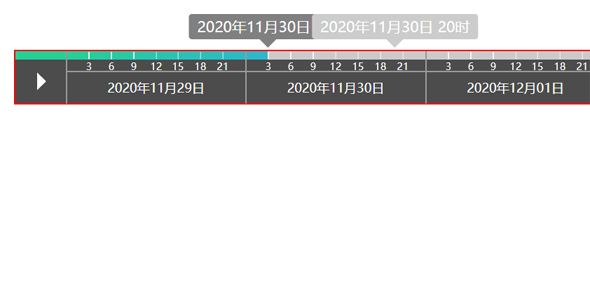
dtsel.js时间日历插件
dtsel.js是简约的,干净的,容易实现的日期&时间选择器,使用纯JavaScript代码。instance = new dtsel.DTS('input[name="da...
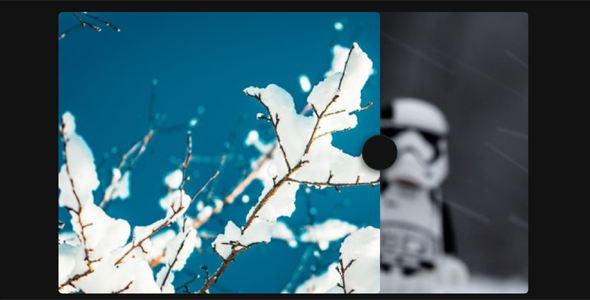
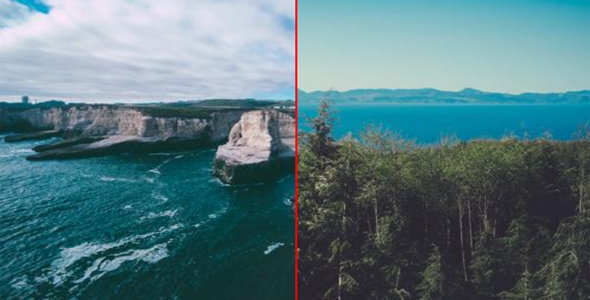
split-view.js图片分割拖拽对比插件
split-view.js是一个简单的、现代的图像比较组件,使用纯JavaScript构建。<split-view mode="normal" start=25 split-...
JavaScript图片左右拖拽对比
轻量级的JavaScript图片比较滑块,比较之前和之后的图片用鼠标移动。调用方法let slider = new sliderBeforeAfter({class_name: 'slider...
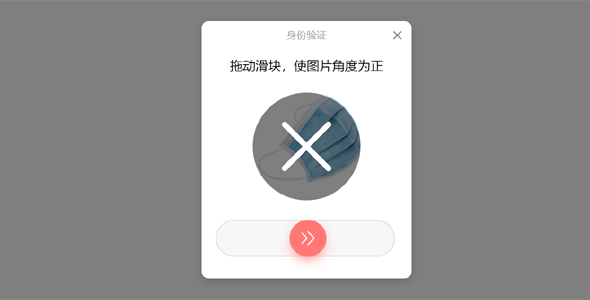
图片拖拽角度验证插件RVerify.js
RVerify.js是一个创造性的验证码插件,通过旋转图像来验证是否成功。也可以验证是真人还是机器人操作。配置图片RVerify.configure({album: ['1.jpg',...
手机端友好的内容轮播插件ratslider.js
ratslider.js是JavaScript滑块插件,创建一个响应,触屏内容从简单的HTML结构旋转木马。基本调用方法const myCarousel = new Ratslider({id: &#...
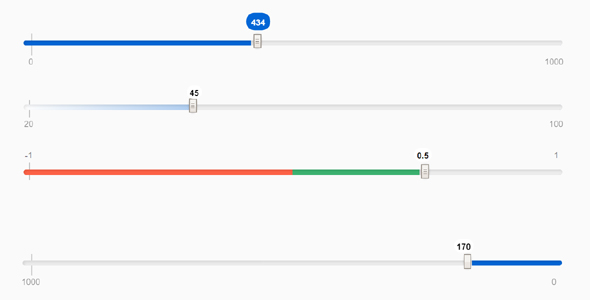
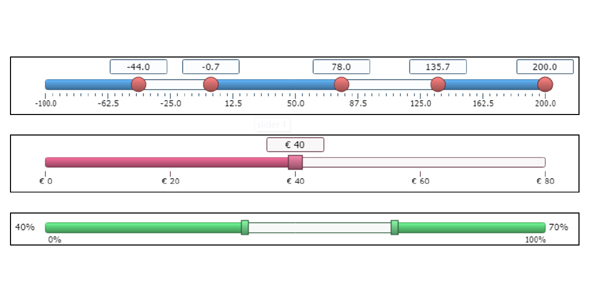
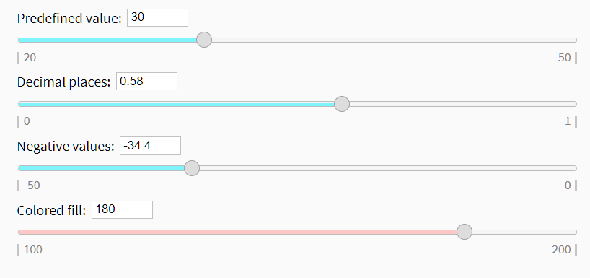
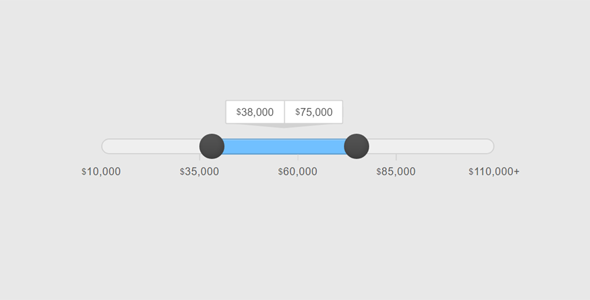
Sliders.js拖拽滑竿选择范围
一个JavaScript插件,将常规的文本输入字段转换为自定义滑块控制范围。基础用法<input type="text" name="value1" te...
产品图片拖拽3d查看js插件
animate-sprite.js是一个3d交互式图像查看器,从各个角度查看产品细节。默认配置参数var sprite = animateSprite.init(element,{width: 100...
图片左右拖拽对比js插件
image-compare-viewer是一款现代轻量级图像比较滑块插件,JavaScript编写的现代轻巧与移动设备兼容的图像比较滑块。用户可以通过单击/点击前/后图像或通过拖动和滑动滑块来比较两个...