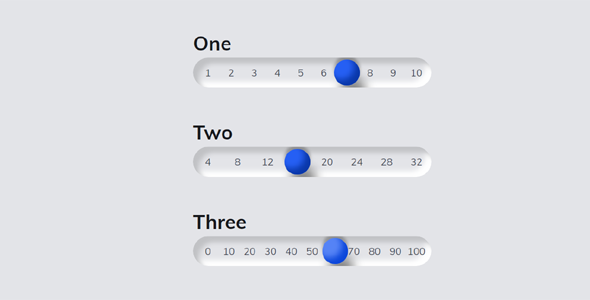
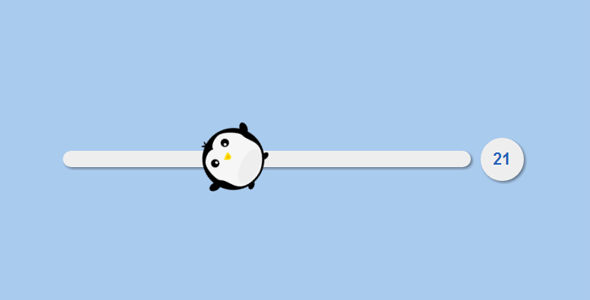
一个JavaScript插件,将常规的文本输入字段转换为自定义滑块控制范围。
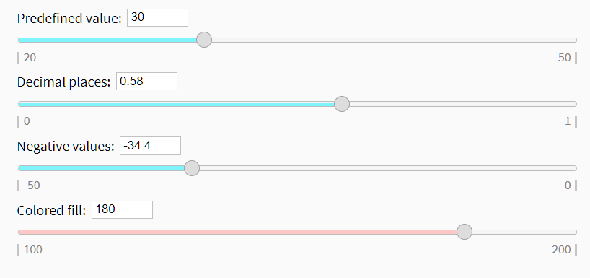
基础用法
<input type="text" name="value1" text="Default slider:" />限制值的大小
<input type="text" name="value1" text="Default slider:" min=0 max=10 />是否可滑动
<input type="text" name="value1" text="Default slider:" smooth=yes />定义滑竿颜色
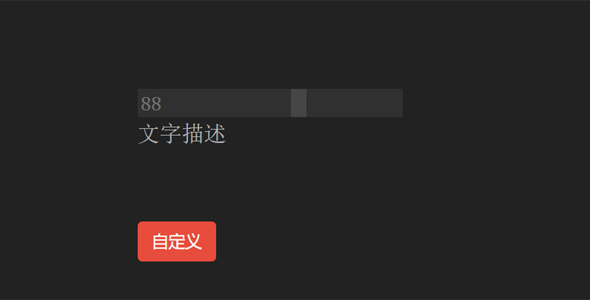
<input type="text" name="value1" text="Default slider:" color="#ffc8c7" />
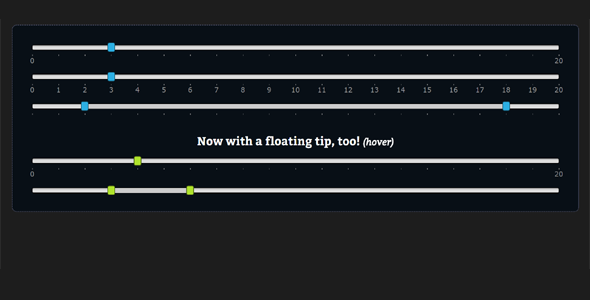
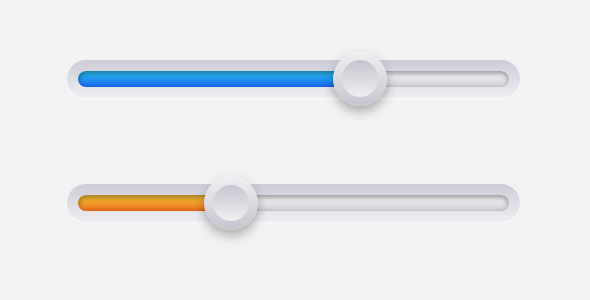
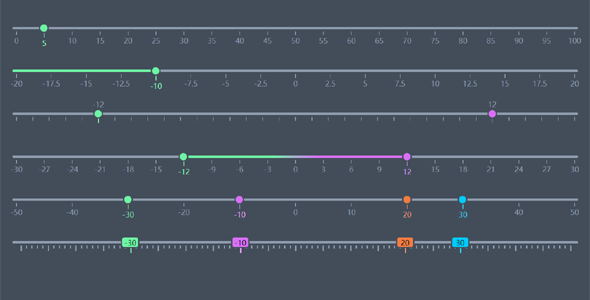
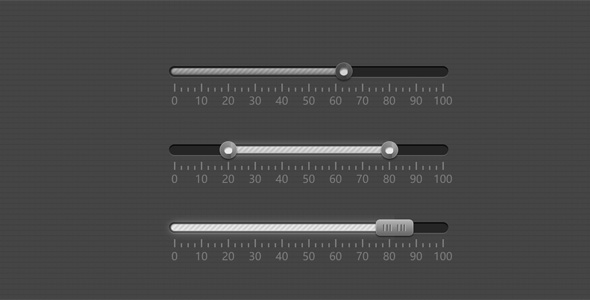
Sliders.js拖拽滑竿选择范围
正在加载文件目录...
- 热度 17

热河刚子下载了 此素材

格式化_小格调下载了 此素材

朝生下载了 此素材

o-pizza下载了 此素材

初代机下载了 此素材

特务的兔下载了 此素材

难得开心下载了 此素材

liufang2008054下载了 此素材

青墨断笺\下载了 此素材

You got this下载了 此素材