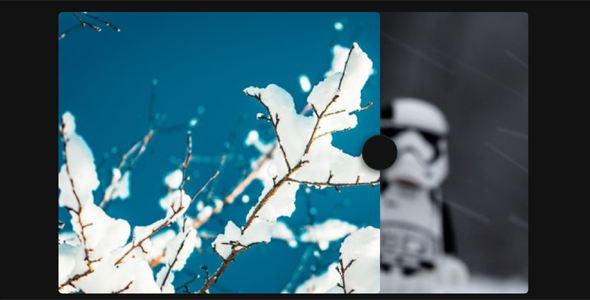
split-view.js图片分割拖拽对比插件
split-view.js是一个简单的、现代的图像比较组件,使用纯JavaScript构建。<split-view mode="normal" start=25 split-...
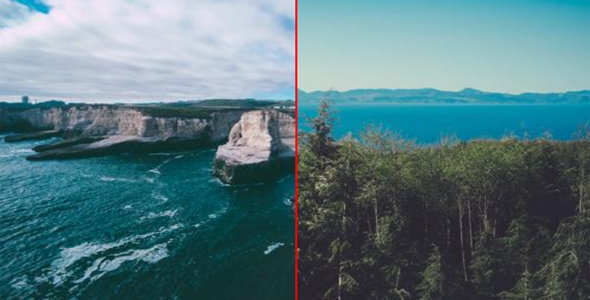
JavaScript图片左右拖拽对比
轻量级的JavaScript图片比较滑块,比较之前和之后的图片用鼠标移动。调用方法let slider = new sliderBeforeAfter({class_name: 'slider...
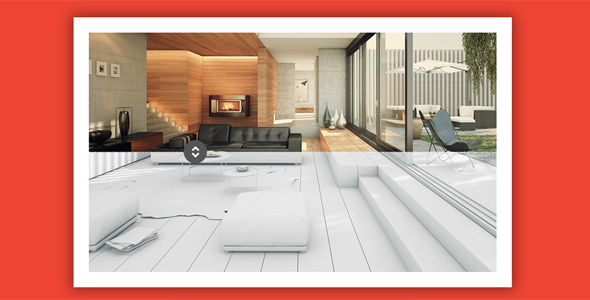
图片左右拖拽对比js插件
image-compare-viewer是一款现代轻量级图像比较滑块插件,JavaScript编写的现代轻巧与移动设备兼容的图像比较滑块。用户可以通过单击/点击前/后图像或通过拖动和滑动滑块来比较两个...