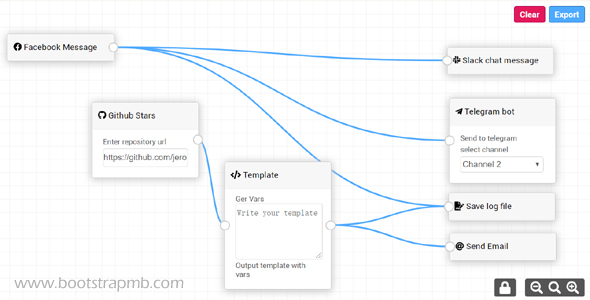
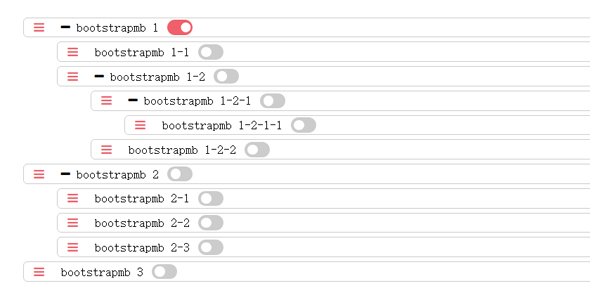
拖拽实现流程图Drawflow.js插件
Drawflow.js是动态生成的JavaScript库,通过拖拽实现一个流程图。更多API方法// get node from IDeditor.getNodeFromId(id)// get no...
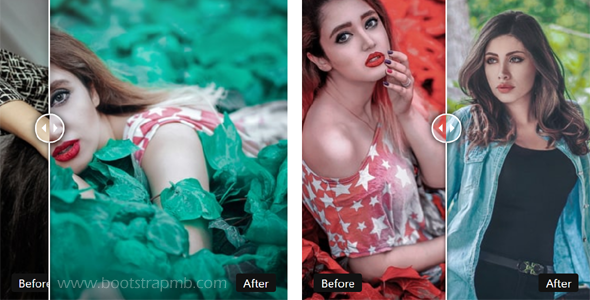
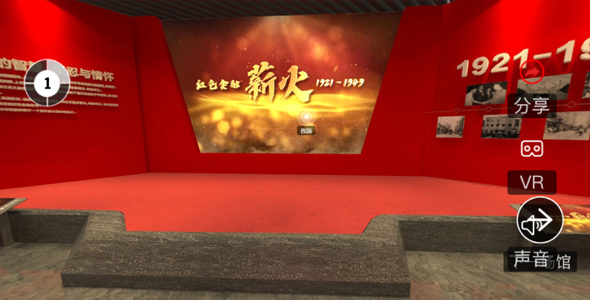
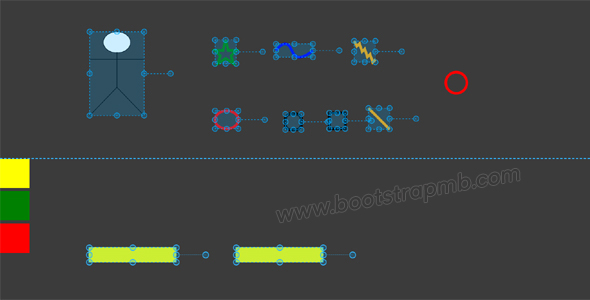
VR全景3d展厅场景展示网页代码
three canvas制作酷炫的3d云展厅、视频播放、背景音乐,场景切换、陀螺仪,360度自由拖拽图片预览效果等功能。下载后直接替换图片即可使用。涉及跨域,http的方式预览。
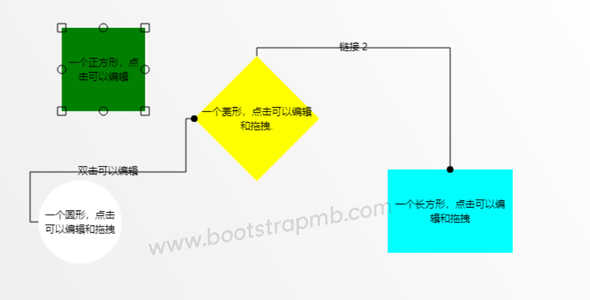
HTML5流程图拖拽定义JS插件
diagramflow.js是一个JavaScript库,画一个交互式,可编辑流程图代表工作流、决策、复杂的过程等等。创建一个流程var Figures={Rectangle:function(ctx...
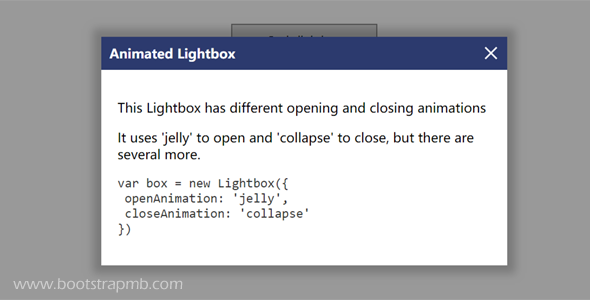
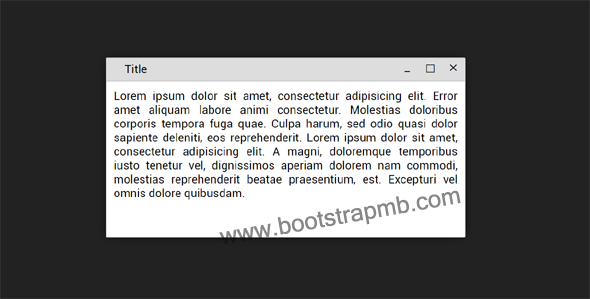
可拖拽的对话框js插件
WindowJS是一个独立的JavaScript库,创建响应,完全自定义的对话框窗口调整大小/移动/最大化或最小化的能力。一些API方法// 重新加载模态win.reload();// 设置标题win...
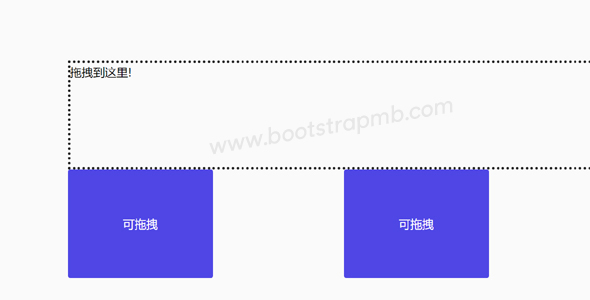
rotodrag.js拖拽旋转插件
rotodrag-js是一个可拖拽移动的JavaScript插件,旋转SVG对象使用鼠标或触摸事件。添加拖拽元素<svg class="draggables"xmlns=&q...