Bootstrap美化checkbox开关按钮插件
Bootstrap超酷checkbox美化开关按钮插件,该bootstrap开关按钮插件可以将复选框和单选按钮转换为安卓样式的开关按钮。该插件可以设置开关按钮的颜色、是否可用、显示文本等属性,还可以将...
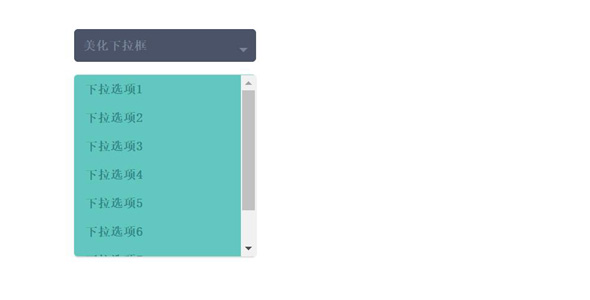
Bootstrap美化下拉列表菜单jQuery插件
简单实用的可以实现Bootstrap下拉列表框鼠标滑过时打开的jQuery插件。原生的Bootstrap下拉列表框只有在鼠标点击时才能打开。该插件对其进行了改进,使它能够在鼠标滑过时打开。
经典Bootstrap纯CSS3开关按钮美化插件
TiTatoggle是一款基于Bootstrap3的纯CSS3开关按钮插件,该滑动按钮插件没有使用Javascript,它的HTML结构和原生的Bootstrap checkbox组件结构基本相同,使...
Bootstrap复选框和单选按钮美化插件
可以美化Bootstrap复选框和单选按钮的插件,它使用纯CSS编写,没有任何的javascript文件。它通过在原生Bootstrap组件的基础上做一些小改动,即可完成漂亮的美化效果。
Bootstrap构建创意Tabs选项卡美化插件
Bootstrap构建的超酷Tabs选项卡美化插件,该Tabs选项卡在原生Bootstrap选项卡的基础上,使用CSS3样式来对齐进行美化,效果非常炫酷。
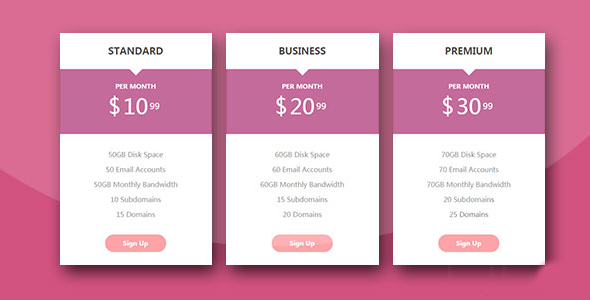
css3简洁时尚的Bootstrap价格表美化插件
简洁时尚的css3价格表样式插件,该价格表基于Bootstrap网格系统来进行布局,通过简单的css3代码来美化价格表,样式非常的时尚。
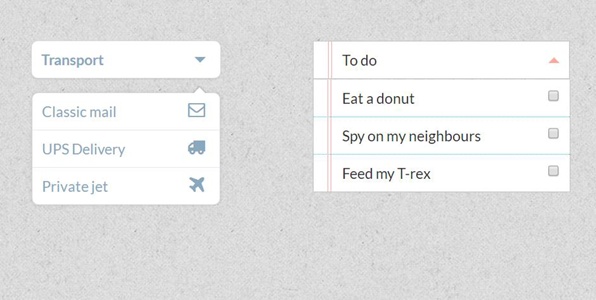
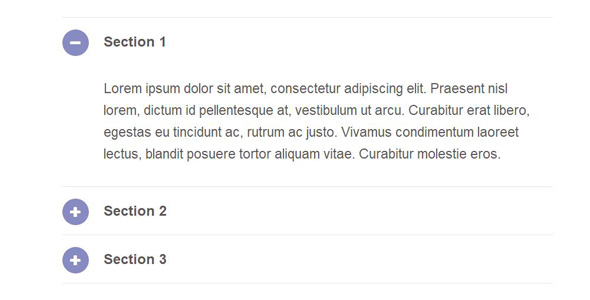
简单Bootstrap手风琴下拉列表美化插件
Bootstrap手风琴下拉列表美化插件,该效果在原生bootstrap Accordion的基础上,通过CSS样式来对它进行美化,生成简洁时尚的手风琴下拉列表效果。
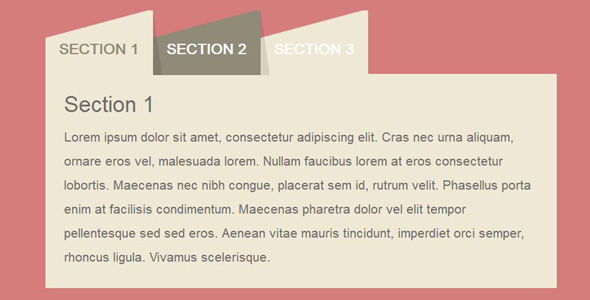
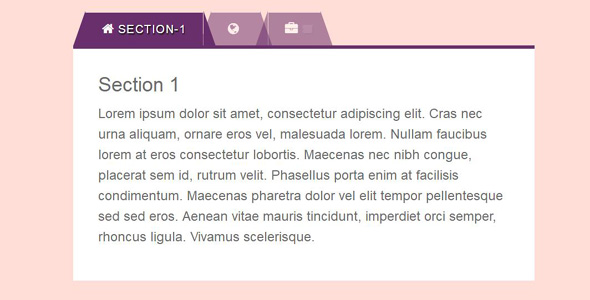
炫酷Bootstrap美化Tabs选项卡插件
炫酷Bootstrap美化Tabs选项卡插件,该选项卡特效基于Bootstrap原生Tab选项卡的基础上,使用CSS样式来进行美化,增加了tab标签的伸缩动画功能。
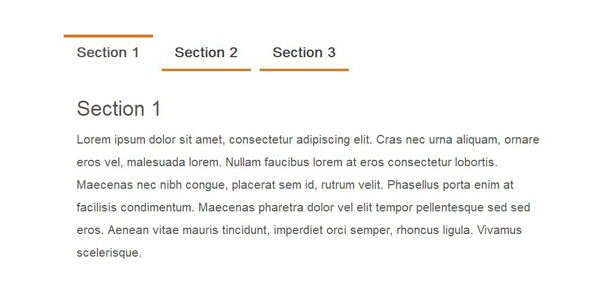
简单的Bootstrap选项卡Tabs美化插件
非常简单的Bootstrap Tabs选项卡美化特效。该特效在原生Bootstrap Tabs选项卡的基础上,通过css3来对它进行了一些美化效果。
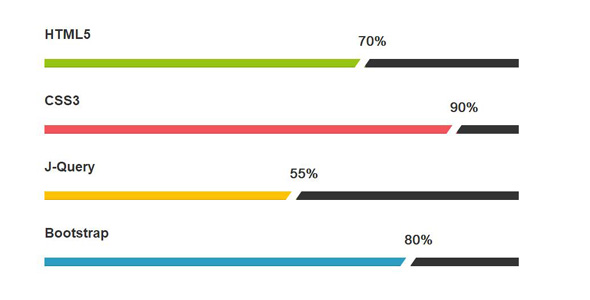
纯CSS3创建Bootstrap进度条美化插件
一款使用Bootstrap框架的进度条美化插件,该进度条在原生bootstrap进度条的基础上,使用少量的CSS3代码来进行美化,生成更加好看的进度条效果。
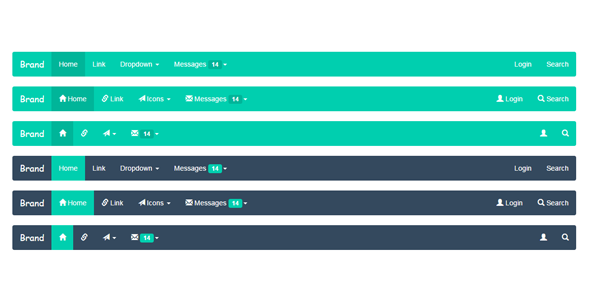
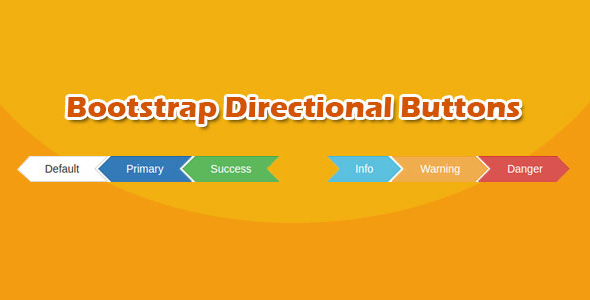
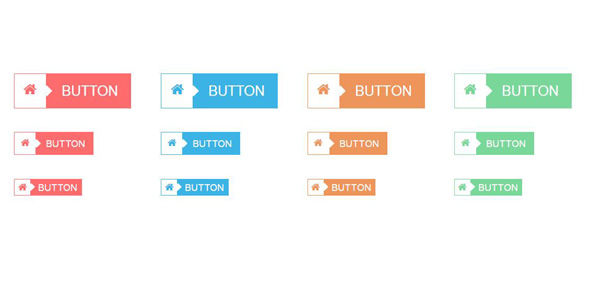
Bootstrap带图标的按钮美化插件
bootstrap的带图标的按钮美化插件,这组按钮在bootstrap按钮的基础上,通过附加的HTML元素来构建小图标,并通过CSS3来制作鼠标hover动画效果。