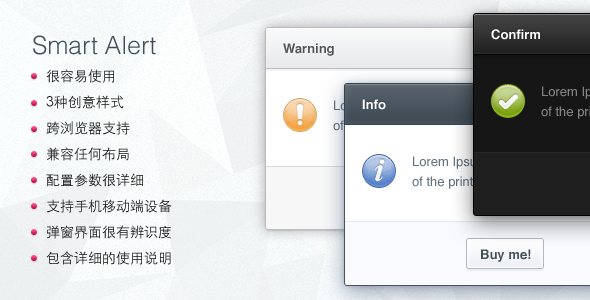
jQuery弹出对话窗口插件
SmartAlert弹窗插件可以取代默认的弹出窗口,因为默认的对话框很丑,完全可配置的选项,同时保持其易用性。主要特色很容易使用3种创意样式跨浏览器支持兼容任何布局配置参数很详细支持手机移动端设备弹窗...
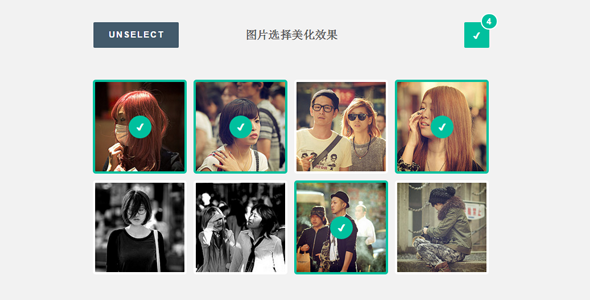
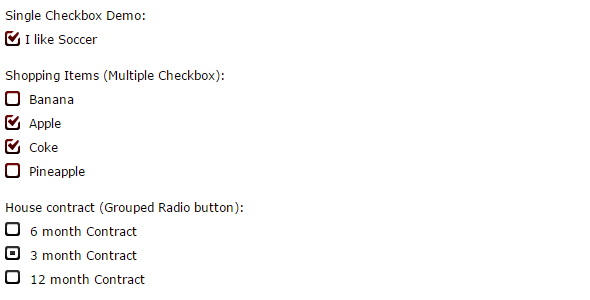
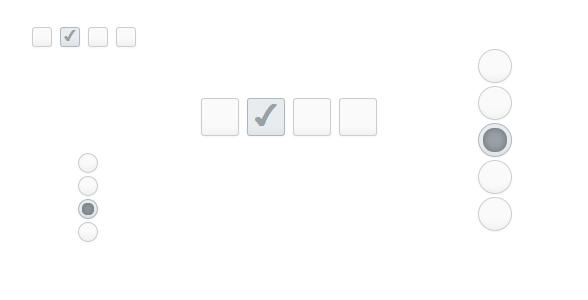
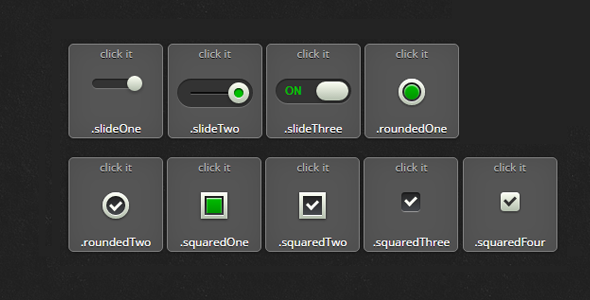
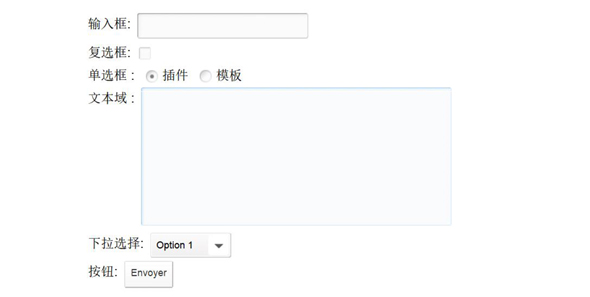
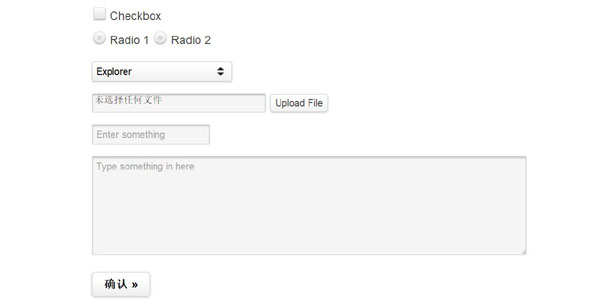
CSS3改变Checkbox和Radiobox按钮的样式
CSS3可以创建一个非常漂亮的用户表单, 今天我们就利用CSS3美化Checkbox复选框和Radiobox单选框。 CSS3美化Checkbox和Radiobox的原理很简单,在页面上新建一个che...