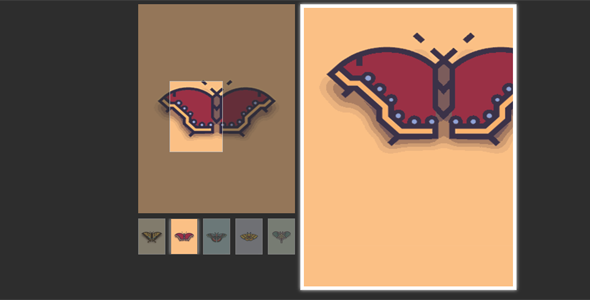
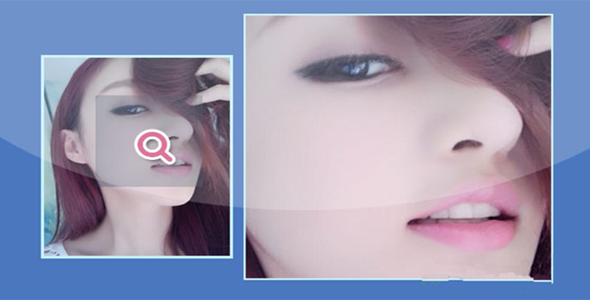
js轮播图插件带预览进度加载
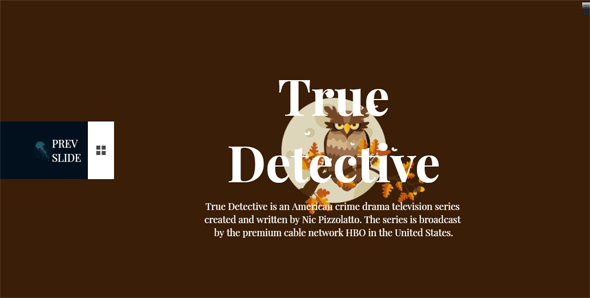
previewSlider.js是一款带预览效果的炫酷js轮播图插件。该轮播图在鼠标悬停到前后导航按钮上时,会出现展示缩略图按钮,点击后可以展示所有图片。点击任意缩略图则可以将其放大到全屏进行展示。
放大图片画廊js插件lgallery.js
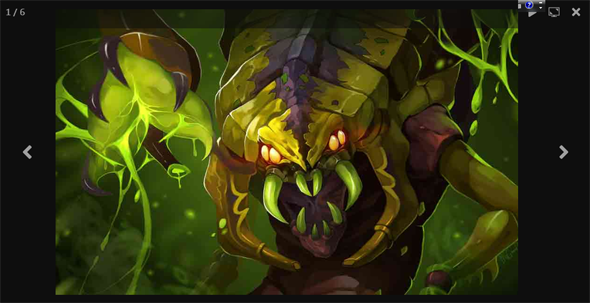
LGallery是一款非常炫酷的js图片画廊插件。LGallery采用响应式设计,支持手机移动端,可以快速的制作图片画廊、轮播图、lightbox等。
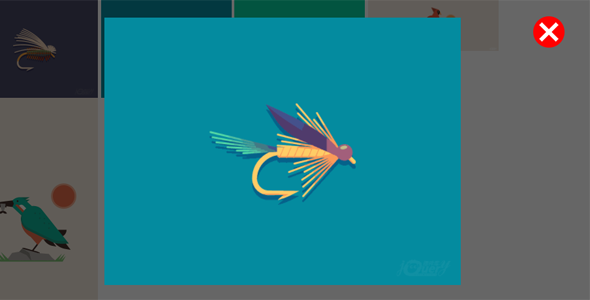
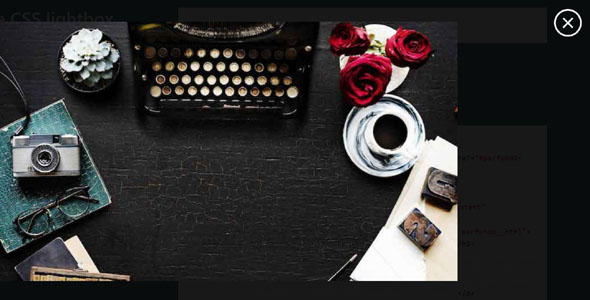
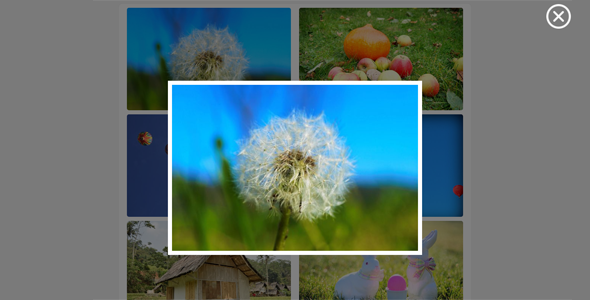
perfundo.js图片弹层大图插件
perfundo.js是图片弹出大图层插件带动画效果。使用它可以轻松创建单张或多张图片的弹出lightbox层效果,只需要构建HTML结构,CSS3直接调用,当然也可以和js结合一起使用。