jQuery顶部导航固定插件滚动改变样式
nagging是一个jQuery导航固定顶部插件,一个浮动和固定的位置在你的网页顶部菜单栏。浮动菜单栏是默认样式,直到你向下滚动,然后导航会发生变化。如果你在寻找一个简单的固定顶部菜单栏不使用jQue...
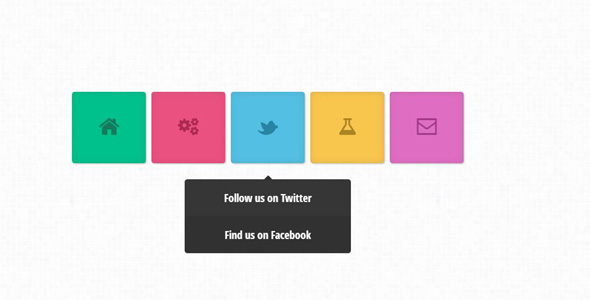
纯CSS3漂亮的导航下拉菜单带图标
导航是一个网站的基本,一个方面的不足或能毁掉一个用户的体验。这个漂亮的下拉导航菜单使用字体图表提高用户体验,CSS3可以完全实现。 不需要jQuery或JavaScript;不需要启动Photosho...
jQuery平滑滚动跳转菜单导航插件到指定位置
一个jQuery平滑滚动跳转到子导航菜单插件,现代浏览器如Chrome浏览器,Firefox和Safari浏览器 IE 9、8进行了测试。i8以下未测试。
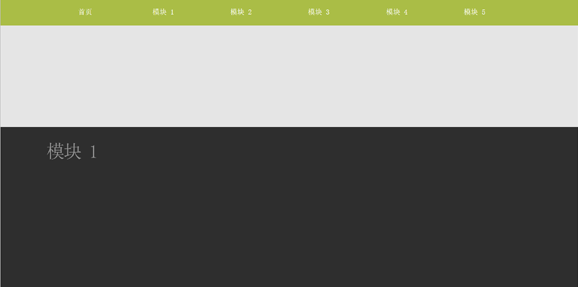
6种导航菜单倾斜CSS3过渡3D效果
页面视图导航页面3d显示菜单的一些效果, 把网站内容放在一边,露出一个导航为移动导航无疑成为一种趋势。在应用程序设计的方法反映了一些实践“视图”显示动画。
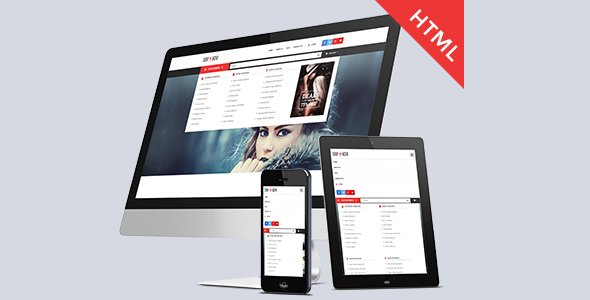
响应Bootstrap商城大型CSS3导航下拉菜单
电子商务商城菜单Bootstrap大型菜单,这个超级HTML菜单可以使用在电子商务和购物网站。有两个菜单/导航栏包含,一个是顶部菜单包括品牌、链接和联系。第二个菜单包括类别,展示了一个大型下拉菜单与产...
Bootstrap带下拉搜索框的导航菜单插件
Bootstrap框架漂亮的实用带下拉列表框的导航菜单插件,该导航插件功能类似于Github上的下拉列表框。它使用原生的Bootstrap dropdown改造而成,非常的实用和美观。
Bootstrap不同设备导航菜单显示插件
基于Bootstrap框架的CSS3响应式滑动侧边栏布局插件,该滑动侧边栏布局在大屏幕中以侧边栏的形式存在,在小屏幕设备中,菜单会被移动到屏幕的底部,只显示菜单的图标。
复杂Bootstrap网站下拉导航菜单插件
yamm是一款基于Bootstrap3框架构造的轻量级大型导航下拉菜单插件。该大型菜单使用Bootstrap3标准的导航菜单标签和流式网格系统来制作。它具有顶部固定和响应式等特点,适合用于制作复杂的网...
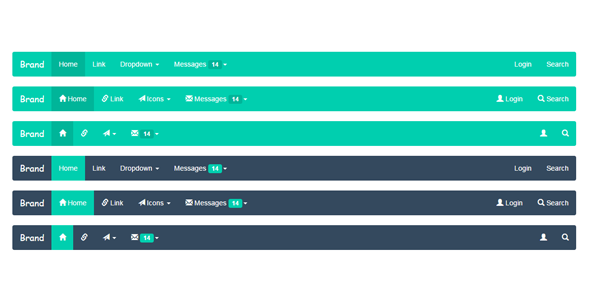
Bootstrap响应式导航菜单插件不同设备样式
响应式导航菜单在不同大小设备上的不同样式,Bootstrap3隐藏滑动侧边栏jQuery插件。该侧边栏插件在大屏幕设备中会显示正常的水平顶部菜单,在移动手机等小屏幕设备中,菜单将转换为隐藏滑动侧边栏。...