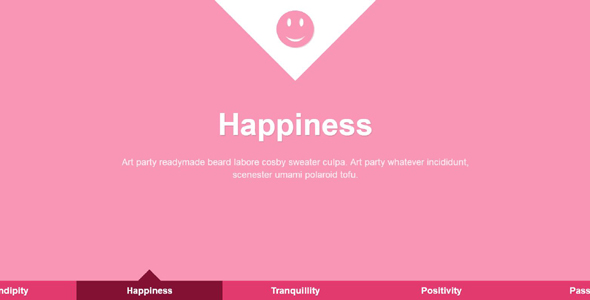
js导航固定在顶部效果
很简单的粘性导航效果,鼠标向下滚动顶部导航菜单会固定跟着滚动。只有几行js代码实现导航固定在顶部效果。 const header = document.querySelector('.head...
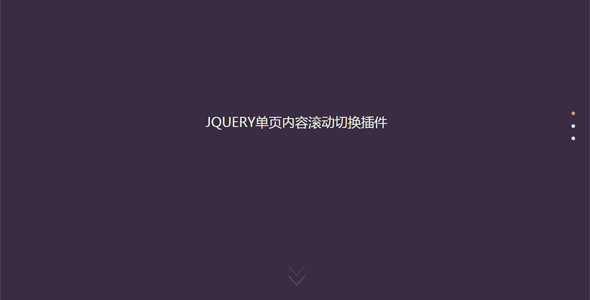
scrollToSmooth.js锚点滚动插件右侧圆点
scrollToSmooth.js是一个纯JS平滑滚动动画,页面滚动到指定的锚点链接。适用于粘性的导航栏。引用js类库<script src="./dist/scrolltosmoot...