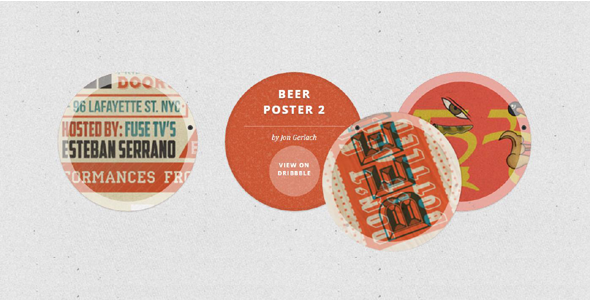
7种CSS3悬浮圆形过渡动画效果
一款圆形覆盖的多种好看的效果,我们只需要准备正常的矩形图片,然后就可以在这款特效的样式下变成圆形图片。接着当我们鼠标移动到图片上时,就会呈现多种不同的效果了。注意,该特效是基于css3打造的,所以我们...
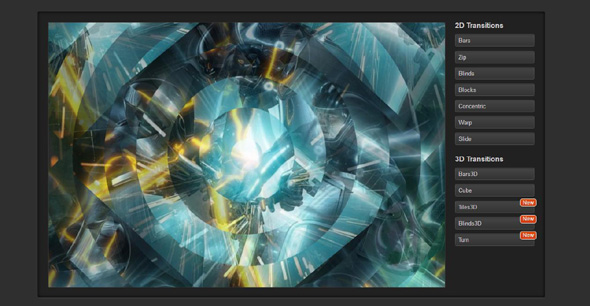
炫酷CSS3动画自动切换图片插件幻灯片
一个动画图片切换效果,这将使用各种花哨的过渡效果的一组图像。实现纯使用CSS3效果,这意味着他们在现代浏览器和移动设备平稳运行。我们还将使这张照片栈自动切换,所以你可以使用它作为一个幻灯片。
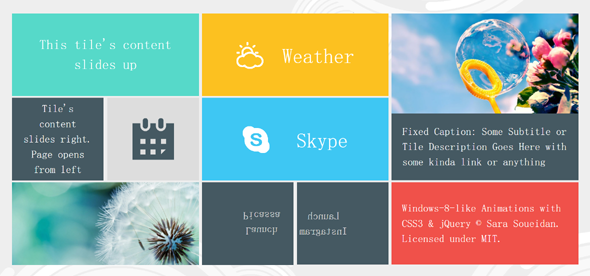
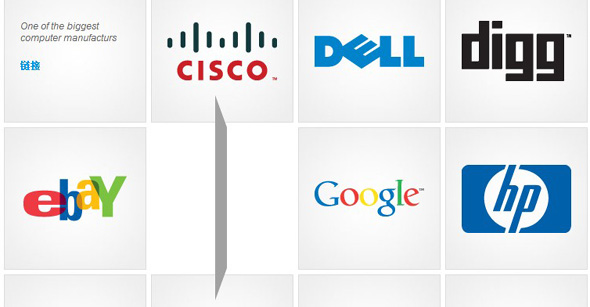
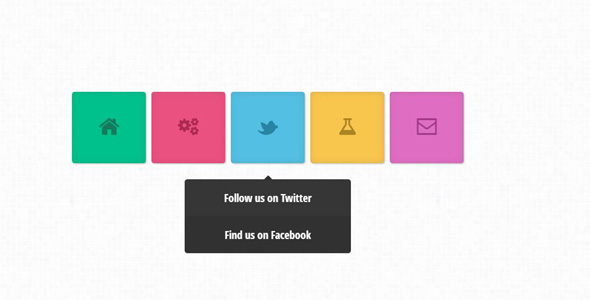
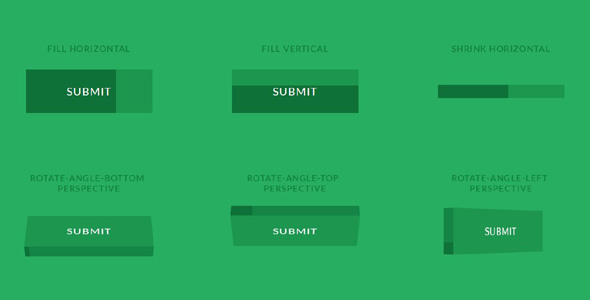
6种导航菜单倾斜CSS3过渡3D效果
页面视图导航页面3d显示菜单的一些效果, 把网站内容放在一边,露出一个导航为移动导航无疑成为一种趋势。在应用程序设计的方法反映了一些实践“视图”显示动画。
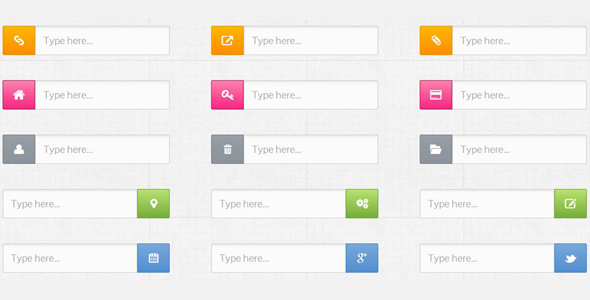
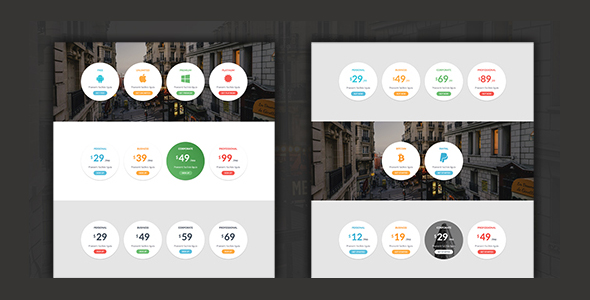
纯css3代码圆形定价表插件带动画
Circular响应圆形定价表是一个现代响应定价表构建使用CSS3。它包括建立6不同的风格和4颜色。实现简单,只需复制HTML和CSS文件的链接。不需要JavaScript !你可以很容易地编辑、修改...