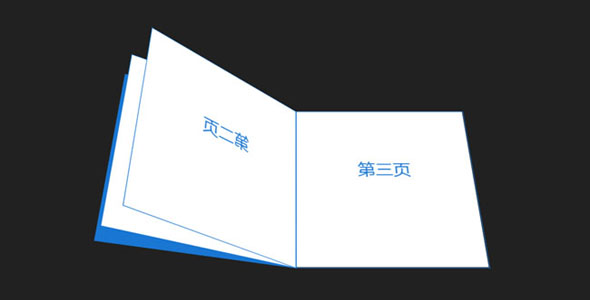
纯CSS3代码翻书效果
CSS3代码实现的翻书特效动画,代码中的关键在于几个属性,perspective和rotate,便是透视和旋转。但是这款翻书只是动画特效,并不能真正的实现翻书功能。
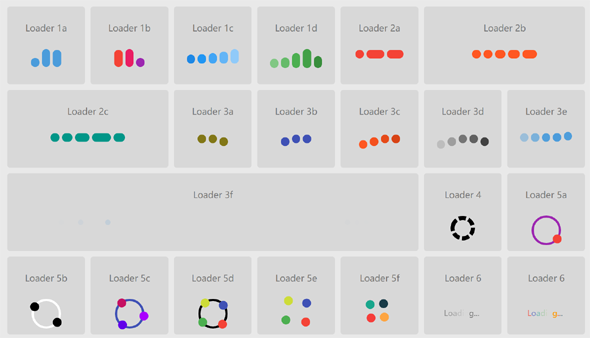
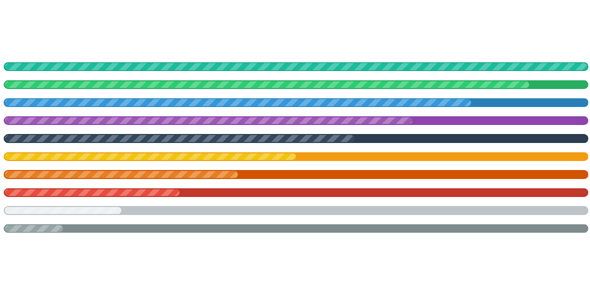
7种纯css3加载loading特效代码
使用纯CSS3代码实现的简单实用loading加载特效。虽然使用gif图片可以很好的完成loader指示效果,但是使用css3来制作loading效果,可以避免使用图片,也更容易定制,效果更酷。
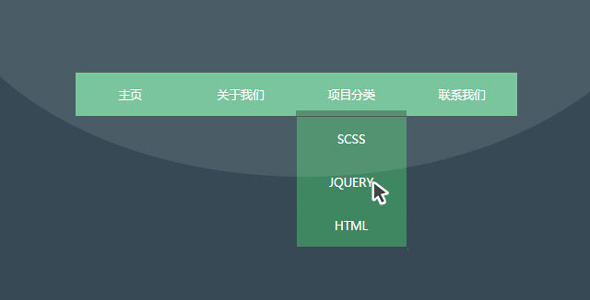
纯CSS3红色水平下拉导航
纯css3鼠标悬停导航栏下拉展开全部二级菜单效果代码。 说明: ? 导航默认激活类:active 默认激活导航,如“网站首页” ? 二级导航高亮类:highlight 当无二级导航时不需要添加,如“关...
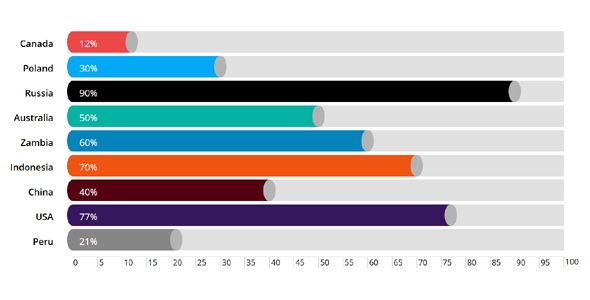
响应式纯css3实现柱状图效果
漂亮的柱状图样式代码,一共8种不同的样式,使用纯css3代码实现的横向或垂直柱状图插件。下载包里的js代码是为了样式切换,可以看demo文件夹下的8种柱状图。因为它是响应式的,所以自适用手机端。
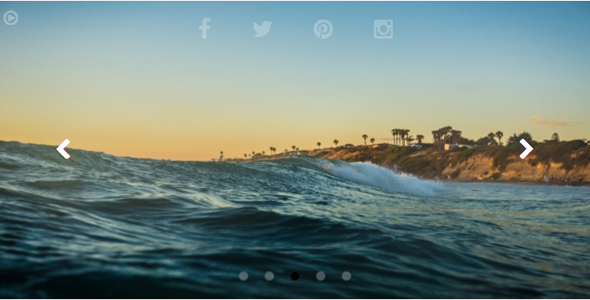
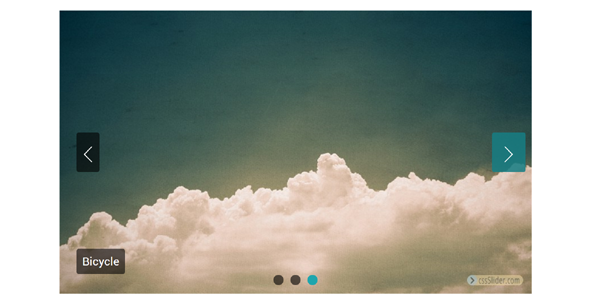
纯css3代码实现图片切换插件箭头圆点
你没看错,这款图片切换插件竟然没使用任何js代码,通常我们做图片轮播切换的时候会使用js代码来实现点击事件和切换效果。但是这个特别的图片轮播插件仅仅使用css3代码就实现了。
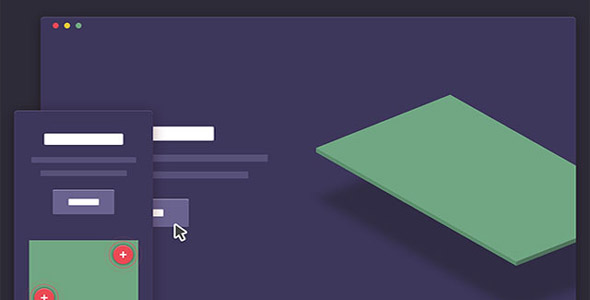
纯css3使图片倾斜立体效果代码
效果很酷的css3平面图片转换为3d立体感的图片效果代码。该效果可以将平面图片转换为3d模型,现在许多浏览器都支持CSS 3D transformations。我们可以为我们的网页添加许多有趣的动画效...