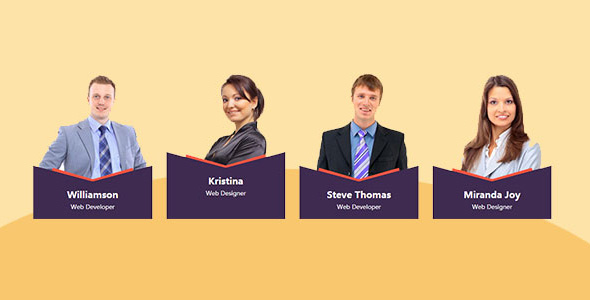
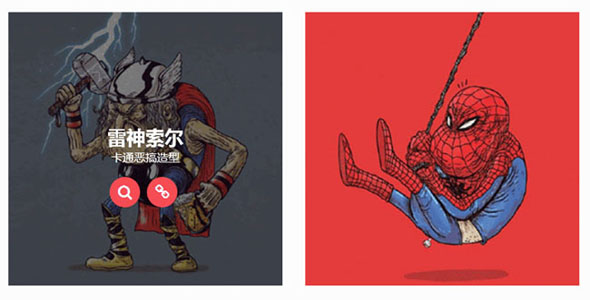
Bootstrap网格纯CSS3制作团队人员介绍插件
纯CSS3制作的团队人员介绍动画插件,该插件使用Bootstrap的网格系统来进行布局,在鼠标滑过每个团队成员的图片时,描述信息会有一些动画特效。
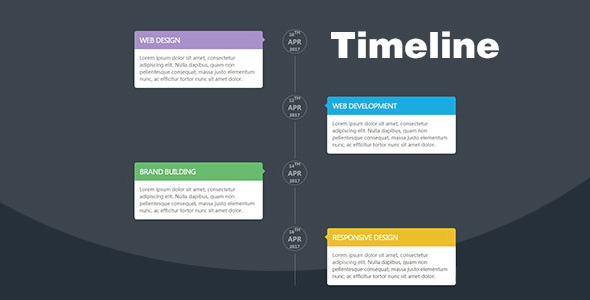
响应式Bootstrap垂直时间轴纯CSS3插件
简单的Bootstrap响应式垂直时间轴插件,该垂直时间轴效果使用bootstrap网格进行布局,在小屏幕设备上会将所有的时间节点占满整行垂直排列。
纯CSS3创建Bootstrap进度条美化插件
一款使用Bootstrap框架的进度条美化插件,该进度条在原生bootstrap进度条的基础上,使用少量的CSS3代码来进行美化,生成更加好看的进度条效果。
Bootstrap和纯CSS3进度条阴影动画插件
使用Bootstrap创建纯CSS3进度条动画样式特效,该CSS3进度条通过阴影制作立体效果,并使用CSS3 animation来制作进度条的动画特效。
基于Bootstrap创建加载进度条插件纯CSS3动画
炫酷的Bootstrap进度条动画插件,该进度条在原生bootstrap进度条的基础上,通过简单的CSS代码来进行美化,制作出炫酷的进度条动画样式效果。
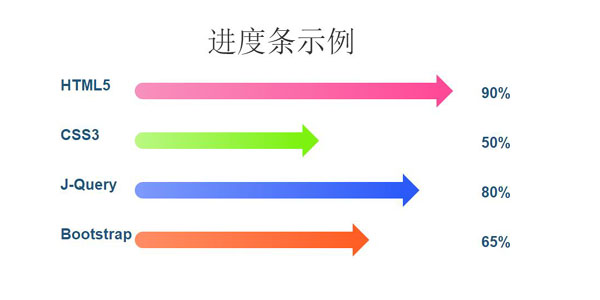
Bootstrap箭头进度条插件纯CSS3动画
纯CSS3动画Bootstrap箭头进度条插件,css3炫酷进度条动画在原生bootstrap进度条的基础上,通过少量的CSS3代码,将进度条美化为箭头样式,并制作动画效果。
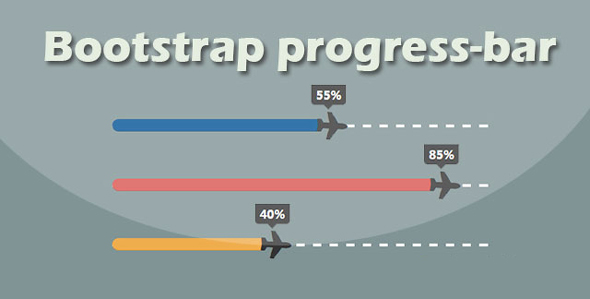
纯css3动画Bootstrap进度条加载百分比插件
使用Bootstrap的网格系统和进度条组件来制作的炫酷飞机和跑道样式进度条CSS3动画特效。该进度条以飞机起飞作为进度条刻度动画,带进度数值显示,效果非常酷。
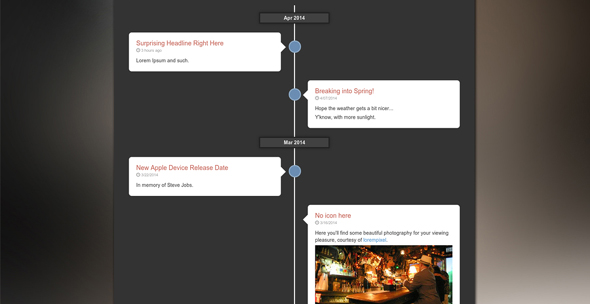
Bootstrap圆角时间轴漂亮
样式表使用默认的Bootstrap框架的代码片段,但重新设计布局处理更好的响应技术,也更新更深的UI的配色方案。在时间轴面板中可以看到每个箭头是如何创建的,使用CSS的:before 和after属性...