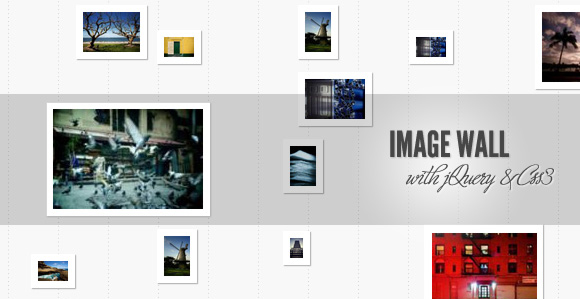
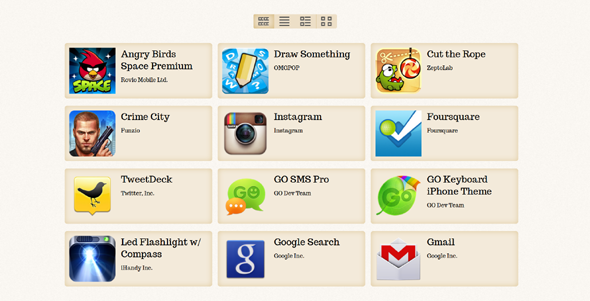
jQuery逼真的照片墙效果CSS3画廊
一个整洁的照片墙特效使用jQuery和CSS3构建,这个想法是为了分散一些页面上大小不同的缩略图,当我们点击图片将显示一些图片描述,当再次点击缩略图打开一个大版本的图片。
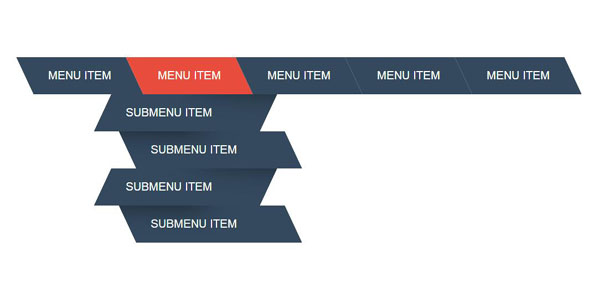
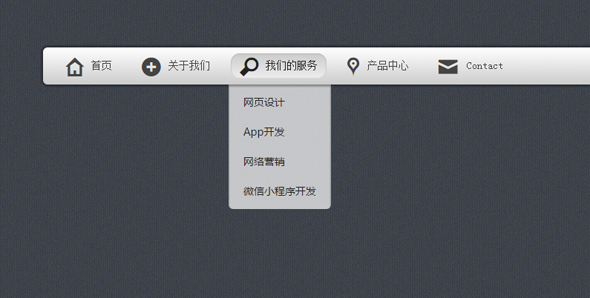
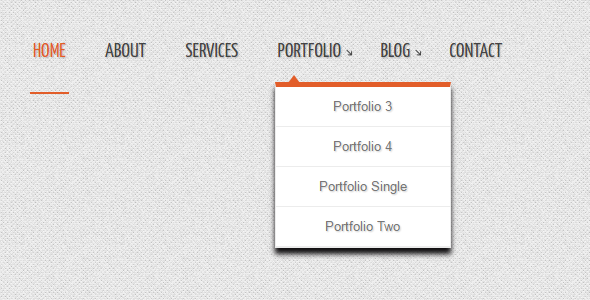
纯CSS3漂亮的导航下拉菜单带图标
导航是一个网站的基本,一个方面的不足或能毁掉一个用户的体验。这个漂亮的下拉导航菜单使用字体图表提高用户体验,CSS3可以完全实现。 不需要jQuery或JavaScript;不需要启动Photosho...