jQuery数字变化动画插件
这个数字变化动画插件可以在页面滚动时,将指定的数字从0开始计数增加动画。 可以控制动画的延迟时间和动画过渡时间。它依赖于Waypoints插件来监听滚动事件。
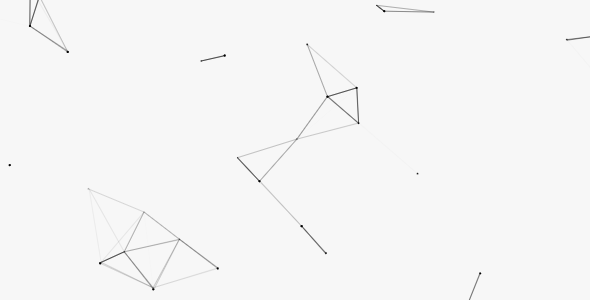
canvas网页粒子动画背景
这是最简单的让粒子自由在页面上运动,如果两个粒子之间的距离小于设置的max值,就在两个粒子之间画一条线。根据这个代码,可以衍生出很多的canvas粒子效果,比如动态粒子文字/图片、粒子动画等等非常炫酷...
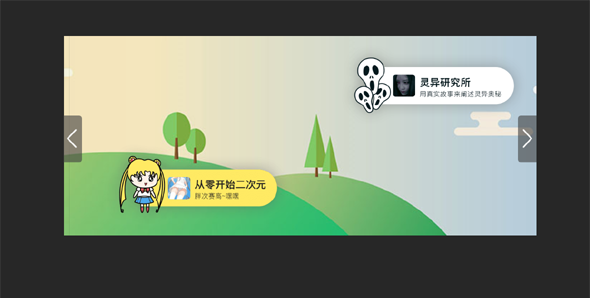
jQuery视差效果图片轮播插件
使用jQuery实现的视差效果图片轮播插件,它与一般的jQuery轮播图插件相比,并不是图片之间的切换,而是各种网页元素悬浮在一张大背景图上,切换时背景逐渐移动,另外背景上的元素也会跟着切换,与之类似...
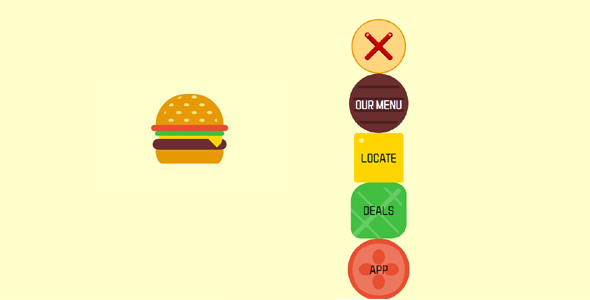
CSS3阴影效果box-shadows.css
box-shadows.css是一款集成了53种CSS3阴影效果的CSS样式库。使用box-shadows.css阴影养生库,你只需要在元素上添加相应的class
canvas粒子连线动态效果
canvas绘制的动态粒子背景效果,count :线条数量。 zindex :层级。 opacity:透明度。 color :线条颜色。最好用RGB颜色。
js+css3一堆图片跟随鼠标特效
js css3一堆图片跟随鼠标炫酷特效,js+CSS3鼠标跟随图片序列动画特效。该特效在鼠标移动时,会在鼠标的运动轨迹后面跟随一组图片,同时还提供多种图片隐藏效果。
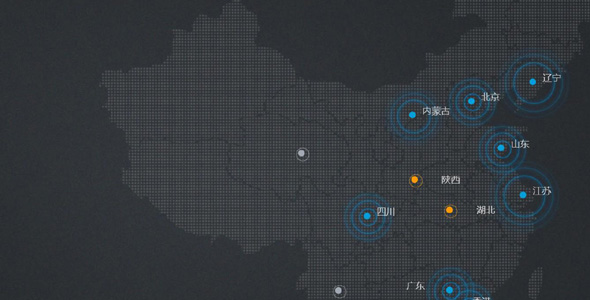
中国地图扩散闪烁css3动画特效
效果不错的地图预警特效,使用CSS3实现中国地图热点区域闪烁动画,它的核心功能并不是地图数据的展示,而是展示了热点地区的动画特效。在地图上分布了很多热点区域,利用CSS3的动画属性实现这些热点区域的闪...