loading spinners组件
epic-spinners是一款基于vuejs3.x的炫酷的loading spinners组件。它提供配置参数,使您可以轻松的修改 loading spinner 的尺寸和颜色等属性。
vuejs2.x颜色拾取组件
vue swatches是一款基于vuejs2.x的颜色拾取组件。它允许用户在预定义的颜色之中进行选择。主要特色预置色盘,包含少数用于文本编辑等常见场景的色盘。内置弹窗,包括内置的弹窗和屏幕上的功能。...
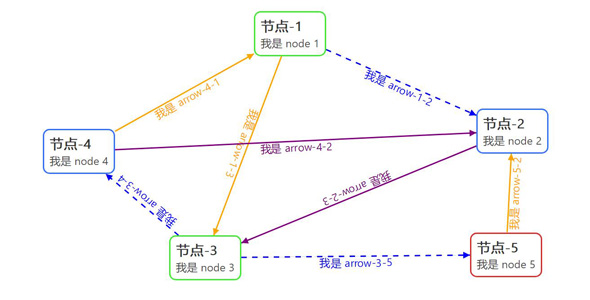
jQuery实现节点关系图可拖拽
一个简单的jQuery插件,它在网页上的HTML元素之间生成可样式化的SVG箭头以及附带的文本标记。目的是创建多个节点之间的连接,帮助说明链接的UI组件之间的关系、层次结构或序列。信息图、流程图、交互...
vuejs SVG占位符加载动画组件
一款基于vuejs的SVG占位符加载动画组件。它使用SVG作为占位符加载动画,优雅的显示内容加载动画效果。最新版本仅支持vue3.x,Vue2.x 和Nuxt 2请使用vue-content-load...