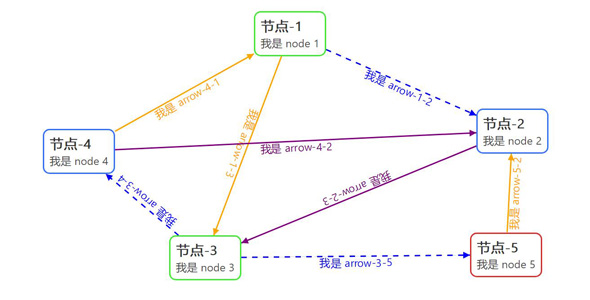
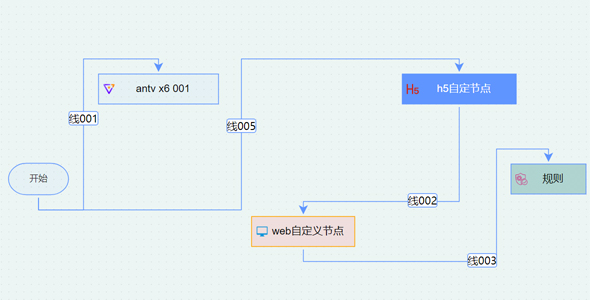
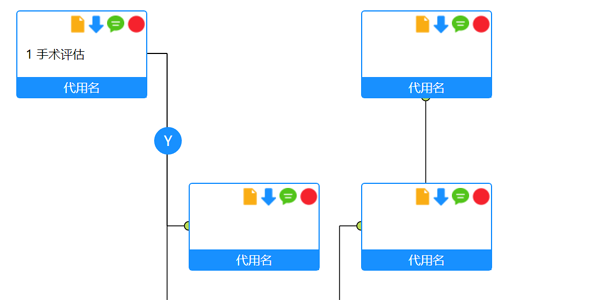
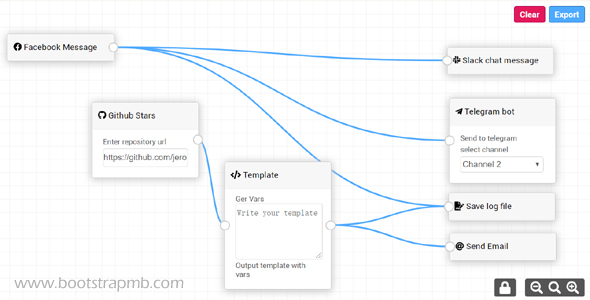
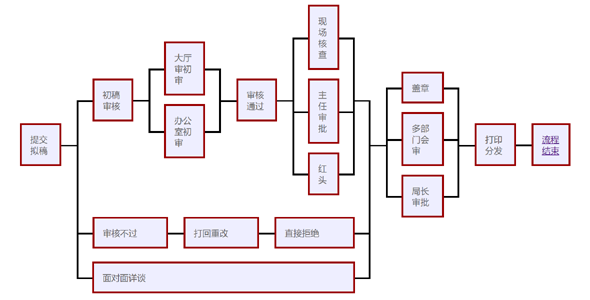
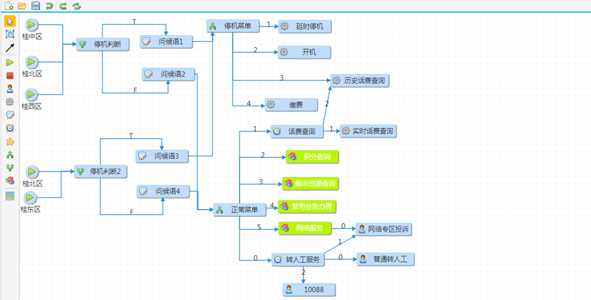
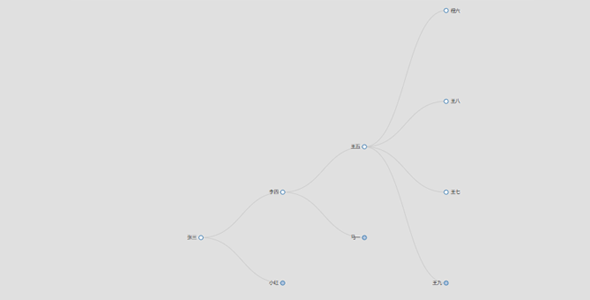
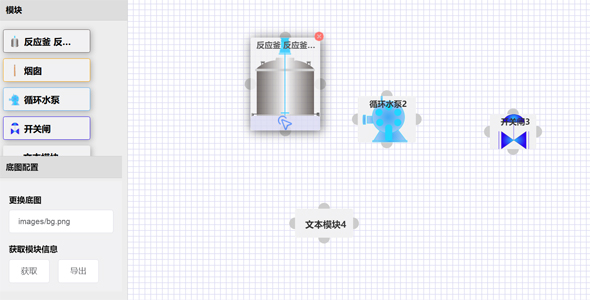
一个简单的jQuery插件,它在网页上的HTML元素之间生成可样式化的SVG箭头以及附带的文本标记。目的是创建多个节点之间的连接,帮助说明链接的UI组件之间的关系、层次结构或序列。信息图、流程图、交互式教程等的理想选择。
下面是基础语法
$().arrows({
from: '#node-from',
to: '#node-to',
name: 'i am an arrow',
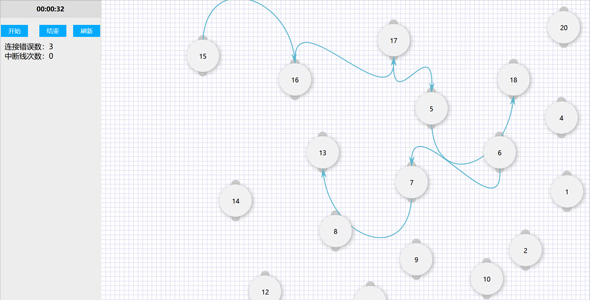
});jQuery实现节点关系图可拖拽
正在加载文件目录...
- 热度 54

零落,如故下载了 此素材

MyTone收藏了 此素材

qq下载了 此素材

Jackstraw下载了 此素材

湖里亭Reetin下载了 此素材

gsx下载了 此素材

亓逯下载了 此素材

゛十指、温顺下载了 此素材

treasure下载了 此素材

锅盖鱼下载了 此素材