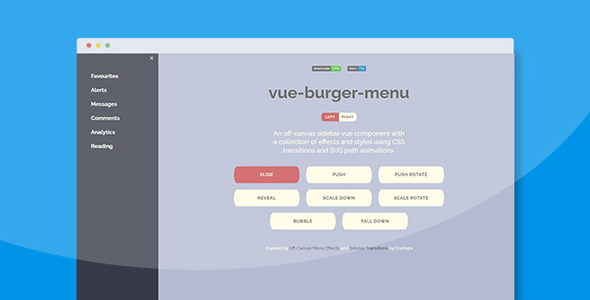
vue炫酷滑动侧边栏效果组件
vue-burger-menu是一款基于vuejs的炫酷滑动侧边栏效果组件。它内置了多种不同的滑动侧边栏效果,当用户点击汉堡包图标按钮时,侧边栏会以不同的炫酷方式展开。
vue svg进度条组件
svg-progress-bar是一款基于circles项目二次开发的vue svg进度条组件。它零依赖,体积小,支持圆环和条形的进度条,并提供大量配置项来满足用户的各种需求。参数描述默认值可选值ty...