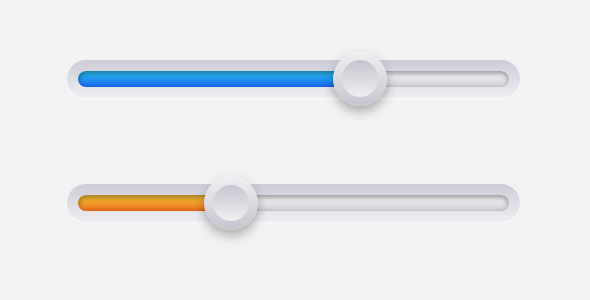
Vue滑块组件|vue-slide-bar
vue-slide-bar是一个简单的Vue滑块组件,可以用于选择范围,可以添加标签和自定义样式,支持预定义的最小和最大值。可用配置参数v-model:初始值(v-model),默认为0。min:最小...
基于Vue.js的头像组件
vue-avatar是一个 Vue.js 的头像组件,它可以用来显示用户的头像,如果没有提供头像则会显示用户的缩写。这个组件受到 react-user-avatar 的启发,用户的缩写是由用户名中的空...
jQuery数字滚动插件rollNumber
基于jQuery实现的数字滚动插件rollNumber,很实用的网页特效。let num = 300let update = $("#rollNumberList").rollNu...