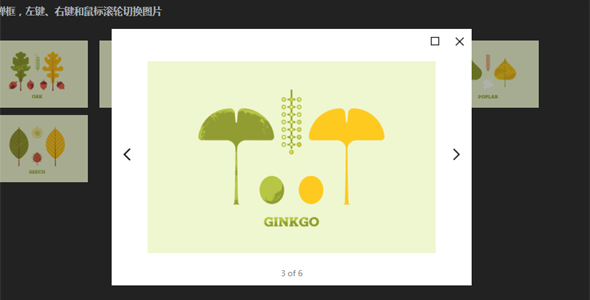
js淘宝商品展示图片放大特效代码
js实现的js淘宝商品展示图片放大特效代码,华为手机商品图片放大镜预览,带左右按钮和缩略图切换。通过js代码默认设置好缩略图和大图,悬停大图放大镜展示特效。适用于各大商城网站商品图片展示代码。
js可拖拽水平图片预览布局
js和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片。
js轮播图插件带预览进度加载
previewSlider.js是一款带预览效果的炫酷js轮播图插件。该轮播图在鼠标悬停到前后导航按钮上时,会出现展示缩略图按钮,点击后可以展示所有图片。点击任意缩略图则可以将其放大到全屏进行展示。
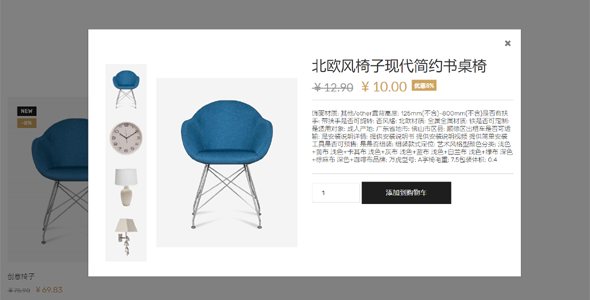
Bootstrap商品弹出快速预览插件
使用Bootstrap+jQuery实现的商品快速预览功能,点击快速预览图标,商品详情的弹出层出现,展现商品的详细信息以及购买按钮。这个插件可以帮助用户更加便捷的购买商品。基于Bootstrap框架结...