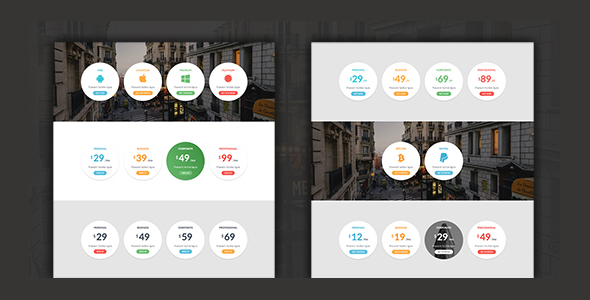
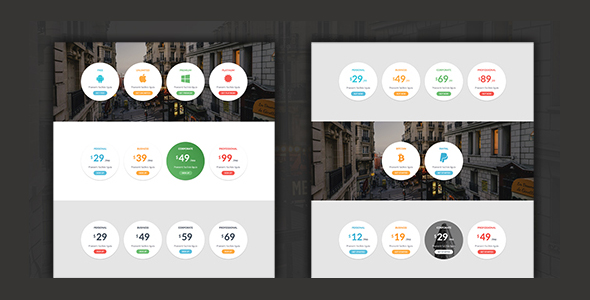
纯CSS3圆形样式价格表代码
一个时尚的响应式价格表构建使用纯CSS3代码实现的,它包括建立6不同的风格和4颜色。实现简单,只需复制HTML和CSS文件的链接。不需要JavaScript !你可以很容易地编辑、修改和定制他们自己。
Canvas画布转盘抽奖jQuery代码
这是用Canvas画布实现大转盘抽奖的样式,再和awardRotate.js实现转动转盘,奖品图片均由Canvas绘制,可自定义奖项。转动是用jQuery代码实现的,转动圆盘而非指针,所以这款是Can...
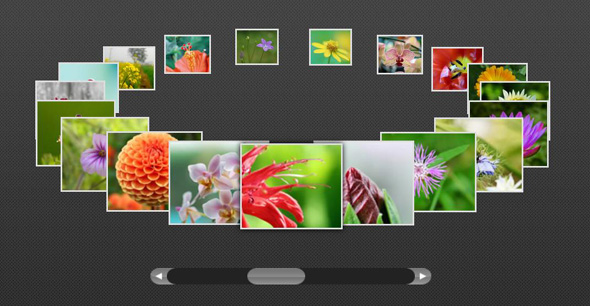
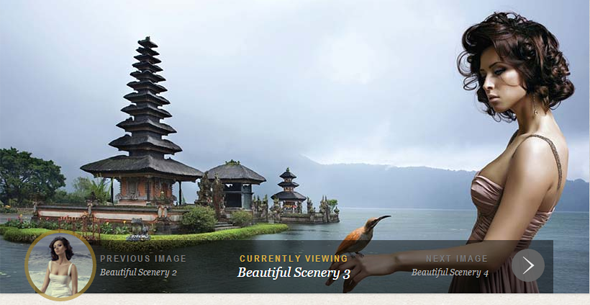
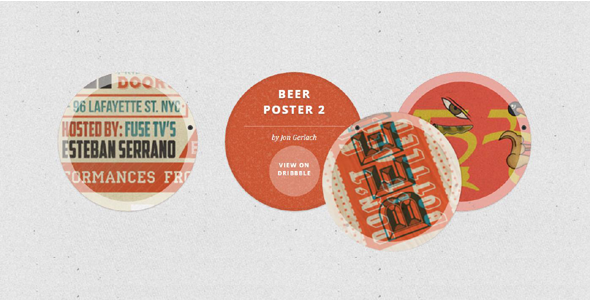
jQuery创意圆形图片切换插件
ThreeCircle是一个独特的和易于使用的滑块slider插件, 这个jQuery滑块插件很容易定制,圆圈位置是无限的,可以很容易地改变了使用CSS或JavaScript参数。主要特色包括十种主题...
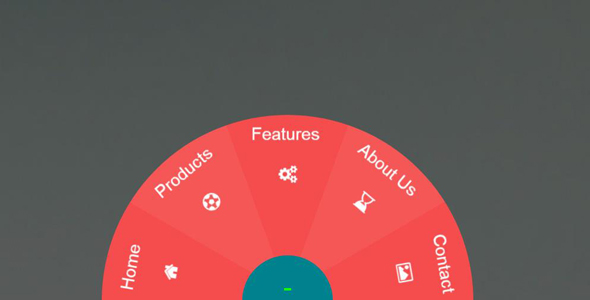
jQuery圆圈循环菜单插件
jOrbital插件可以构建循环菜单基于jQuery技术,目的是组织具有类似社交功能的元素成一个鼠标悬浮按钮。 但它不仅局限于简单的菜单。您可以创建圆形画廊,多级导航或RPG式菜单。
7种CSS3悬浮圆形过渡动画效果
一款圆形覆盖的多种好看的效果,我们只需要准备正常的矩形图片,然后就可以在这款特效的样式下变成圆形图片。接着当我们鼠标移动到图片上时,就会呈现多种不同的效果了。注意,该特效是基于css3打造的,所以我们...