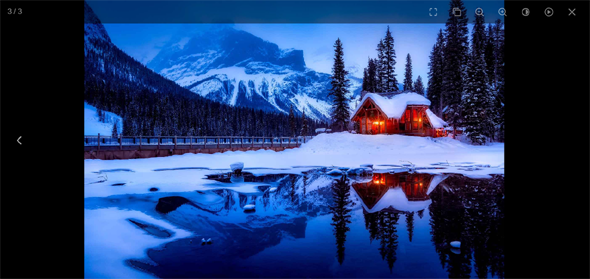
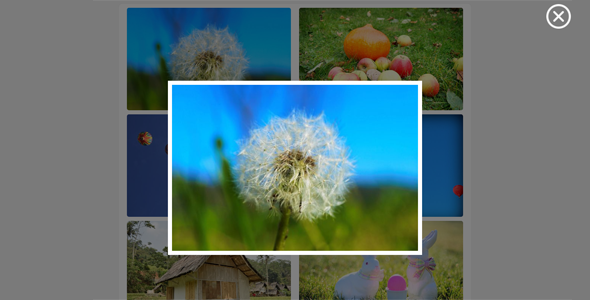
js弹出图片Lightbox灯箱插件spotlight.js
spotlight.js是一款js弹出层Lightbox图片画廊插件。该插件在点击图片的缩略图时,以lightbox的方式弹出图片画廊,支持对图片进行放大、缩小、全屏、前后切换等操作。
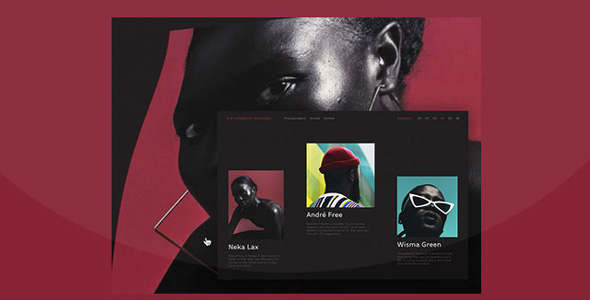
threejs图片变形放大全屏动画特效
threejs实现的炫酷图片放大特效,图片变形效果全屏放大动画特效。该特效通过使用threejs。在用户点击缩略图时,将缩略图已某种炫酷的动画方式展开到全屏。
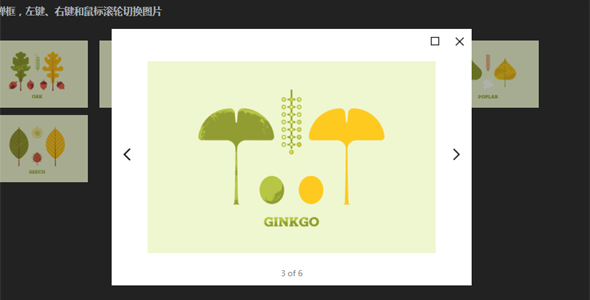
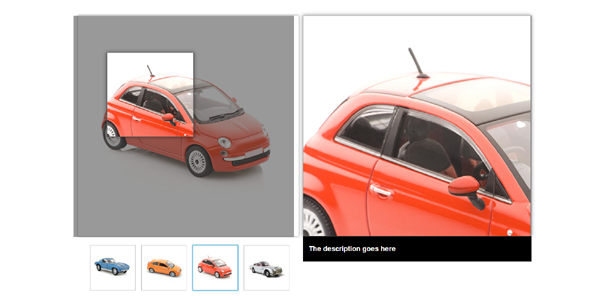
放大图片画廊js插件lgallery.js
LGallery是一款非常炫酷的js图片画廊插件。LGallery采用响应式设计,支持手机移动端,可以快速的制作图片画廊、轮播图、lightbox等。
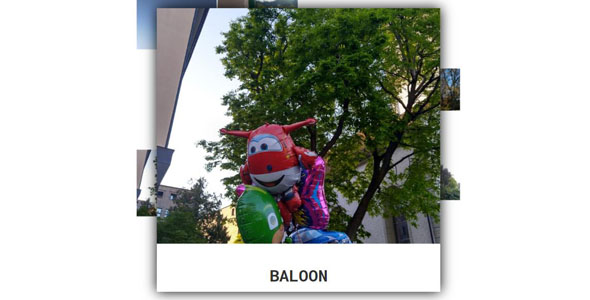
perfundo.js图片弹层大图插件
perfundo.js是图片弹出大图层插件带动画效果。使用它可以轻松创建单张或多张图片的弹出lightbox层效果,只需要构建HTML结构,CSS3直接调用,当然也可以和js结合一起使用。